Print Colored Text in Python Terminal
Learn different methods to print colored text to your terminal using Python, making your scripts more visually appealing and easier to debug.
Learn different methods to print colored text to your terminal using Python, making your scripts more visually appealing and easier to debug.
This article explains how to print colored text to the terminal in Python using ANSI escape sequences. You'll learn how to use ANSI codes directly and how to simplify the process with the 'colorama' library. The article provides examples of common color codes, how to combine colors and styles, and how to reset the color to avoid affecting subsequent output.
To print colored text to the terminal in Python, you can use ANSI escape sequences. These are special codes that you embed in your strings to control the formatting and color of the output.
Import the colorama library (optional but recommended): While you can use ANSI codes directly, the colorama library makes it easier to manage colors, especially across different operating systems. Install it using pip:
pip install coloramaThen, import it in your script:
from colorama import Fore, Back, StyleUnderstand ANSI escape codes: ANSI escape sequences start with \033[ (or its hexadecimal equivalent \x1b[) followed by a code that specifies the color or style, and end with m.
Here are some common color codes:
30: Black31: Red32: Green33: Yellow34: Blue35: Magenta36: Cyan37: WhiteYou can also use these codes for background colors by adding 10 to the foreground color code (e.g., 41 for red background).
Print colored text: To print a colored string, embed the ANSI escape sequence within the string using an f-string:
print(f"\033[31mThis text is red.\033[0m")This will print the text "This text is red." in red. The \033[0m at the end resets the color to the default.
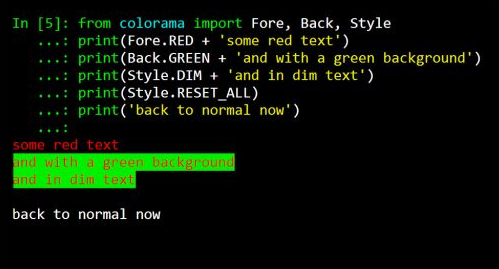
Use colorama for easier color management: With colorama, you can use more readable names for colors and styles:
print(Fore.RED + "This text is red." + Style.RESET_ALL)This achieves the same result as the previous example but is more concise and easier to understand.
Combine colors and styles: You can combine multiple ANSI codes within the same escape sequence to apply both color and style:
print(f"\033[1;31;40mThis text is bold red on a black background.\033[0m")This will print the text in bold red on a black background.
Reset the color: Always remember to reset the color and style at the end of your colored string using \033[0m or Style.RESET_ALL to avoid affecting subsequent output.
By using ANSI escape sequences and optionally the colorama library, you can easily add colors and styles to your terminal output in Python, making it more visually appealing and easier to read.
This Python code demonstrates how to print colored text in the console. It shows three examples: using ANSI escape codes directly, using the colorama library for more readable color names, and combining colors and styles with colorama.
# Example 1: Using ANSI escape codes directly
print(f"\033[31mThis text is red.\033[0m")
print(f"\033[32mThis text is green.\033[0m")
print(f"\033[1;34;41mThis text is bold blue on a red background.\033[0m")
# Example 2: Using the colorama library
from colorama import Fore, Back, Style
print(Fore.YELLOW + "This text is yellow." + Style.RESET_ALL)
print(Back.GREEN + "This has a green background." + Back.RESET)
print(Fore.MAGENTA + Back.CYAN + "Magenta text on cyan background" + Style.RESET_ALL)
# Example 3: Combining colors and styles with colorama
print(Fore.RED + Style.BRIGHT + "This text is bright red." + Style.RESET_ALL)
print(Fore.BLUE + Style.DIM + "This text is dim blue." + Style.RESET_ALL)Explanation:
colorama library, which provides more readable names for colors and styles.colorama to create more visually appealing output.Remember to install the colorama library using pip install colorama before running the second and third examples.
colorama: Other libraries like termcolor and rich offer similar functionality for colored terminal output with additional features.Additional Tips:
colorama library or other libraries you choose to use for a complete list of available colors, styles, and features.This article provides a concise guide on how to print colored text in your Python terminal output.
| Method | Description | Example | Library Required |
|---|---|---|---|
| ANSI Escape Sequences | Embed special codes directly into strings to control text formatting and color. | print(f"\033[31mThis text is red.\033[0m") |
No (but recommended) |
| Colorama Library | Simplifies color management with readable names and cross-platform compatibility. | print(Fore.RED + "This text is red." + Style.RESET_ALL) |
Yes (pip install colorama) |
Key Takeaways:
\033[ or \x1b[, followed by color/style codes, and end with m.
\033[0m or Style.RESET_ALL.By leveraging these techniques, you can enhance the visual appeal and readability of your terminal output in Python.
By following the steps outlined in this article, you can easily add colors and styles to your Python terminal output, making it more engaging and informative. Whether you choose to use ANSI escape codes directly or opt for the convenience of the 'colorama' library, you now have the tools to enhance your terminal applications with vibrant colors and formatting. Experiment with different color combinations and styles to create visually appealing and user-friendly output for your Python programs.
 Print Colors in Python terminal - GeeksforGeeks | A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Print Colors in Python terminal - GeeksforGeeks | A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Print colored text to terminal with Python | Sentry | The Problem How can I print colored text to the terminal in Python? The Solution On most platforms, terminal colors are produced using ANSI escape sequences…
Print colored text to terminal with Python | Sentry | The Problem How can I print colored text to the terminal in Python? The Solution On most platforms, terminal colors are produced using ANSI escape sequences… Print Colored Text in Python | Printing colored text in Python involves using third-party libraries like colorama to manipulate terminal output, enabling developers to…
Print Colored Text in Python | Printing colored text in Python involves using third-party libraries like colorama to manipulate terminal output, enabling developers to… Print Colored Text to the Terminal in Python - Spark By {Examples} | How to print colored text to the terminal in Python? There are several ways to print colored text to the terminal. Whether you want to use basic ANSI
Print Colored Text to the Terminal in Python - Spark By {Examples} | How to print colored text to the terminal in Python? There are several ways to print colored text to the terminal. Whether you want to use basic ANSI Color a list or a string - Python Help - Discussions on Python.org | Hi everyone, Is there a way to color a string or a list/tuple ? for example something that we can do is the following: H = 'hello' res = '' for i in range(len(H)): res += f'\033[0;33m{H[i]}' print(res) This will print the word hello in yellow. However if we try to return it as a string then it fails: H = 'hello' res = '' for i in range(len(H)): res += f'\033[0;33m{H[i]}' return res I also have no idea how to convert a list in black into the same list but in red say. I’m not even s...
Color a list or a string - Python Help - Discussions on Python.org | Hi everyone, Is there a way to color a string or a list/tuple ? for example something that we can do is the following: H = 'hello' res = '' for i in range(len(H)): res += f'\033[0;33m{H[i]}' print(res) This will print the word hello in yellow. However if we try to return it as a string then it fails: H = 'hello' res = '' for i in range(len(H)): res += f'\033[0;33m{H[i]}' return res I also have no idea how to convert a list in black into the same list but in red say. I’m not even s... Print Colored Text to the Terminal in Python - AskPython | In Python, we can do many exciting things which makes learning fun and more enjoyable. One of them is printing the colored text to terminal.
Print Colored Text to the Terminal in Python - AskPython | In Python, we can do many exciting things which makes learning fun and more enjoyable. One of them is printing the colored text to terminal.