Fix "SyntaxError: import" Outside Module
Learn how to resolve the "SyntaxError: Cannot use import statement outside a module" error and successfully import modules in your project.
Learn how to resolve the "SyntaxError: Cannot use import statement outside a module" error and successfully import modules in your project.
The "Cannot use import statement outside a module" error in JavaScript arises when attempting to use the import statement in an environment that doesn't support ES modules. This can occur due to a mismatch in file type or limitations of the environment. To resolve this issue, ensure the script is recognized as a module by including the <script type="module"> attribute in HTML or adding "type": "module" to your package.json file in Node.js. Using the .mjs file extension can also improve clarity. For older environments, consider transpiling ES modules into compatible code or using dynamic imports with the import() function. By understanding the cause and implementing the appropriate solutions, you can effectively utilize ES modules in your JavaScript projects.
This error pops up when you try using the import statement in an environment that doesn't support ES modules. Let's break down the causes and solutions:
Understanding the Root Cause:
text/javascript for regular scripts, module for ES modules).Resolving the Issue:
Here's how to fix the error based on the environment:
1. Browsers:
<script type="module"> attribute for the script using import:<script type="module" src="your-script.js"></script>.mjs for ES modules can improve clarity.2. Node.js:
package.json file, add "type": "module" to enable ES modules:{
"type": "module"
}.mjs for ES modules can be helpful.3. Bundlers (Webpack, Rollup, etc.):
Additional Tips:
import() function, which works in more environments.Example (Node.js with package.json modification):
{
"type": "module"
}import { someFunction } from './another-module.js';
someFunction();export function someFunction() {
console.log("Hello from the module!");
}By following these steps and understanding the context of your environment, you can effectively resolve the "Cannot use import statement outside a module" error and leverage the power of ES modules in your JavaScript projects.
This code provides solutions for the error "Cannot use import statement outside a module" in JavaScript. It includes examples for using modules in web browsers (with HTML and JavaScript files), Node.js (with package.json and JavaScript files), and with bundlers like Webpack (with configuration and JavaScript files). The code demonstrates how to import and export functions between modules, and also shows how to use dynamic imports based on conditions.
Here's how to implement the solutions mentioned in the article with JavaScript examples:
1. Browsers:
HTML File (index.html):
<!DOCTYPE html>
<html>
<head>
<title>ES Modules Example</title>
</head>
<body>
<h1>Check the console!</h1>
<script type="module" src="main.js"></script>
</body>
</html>JavaScript Module (main.js):
import { greet } from './utils.js';
greet('World'); // This will log "Hello, World!" to the consoleJavaScript Utility Module (utils.js):
export function greet(name) {
console.log(`Hello, ${name}!`);
}2. Node.js:
package.json:
{
"type": "module"
}Main Script (main.js):
import { calculateArea } from './geometry.js';
const area = calculateArea(5, 10);
console.log(`The area is: ${area}`);Geometry Module (geometry.js):
export function calculateArea(width, height) {
return width * height;
}3. Bundlers (Webpack Example):
webpack.config.js:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
// Add any necessary loaders or plugins for your specific needs
};Remember: This is a basic Webpack configuration. You'll need to install Webpack and adjust the configuration based on your project requirements and chosen modules/loaders.
Additional Tips:
if (condition) {
import('./moduleA.js')
.then((moduleA) => {
// Use moduleA
});
} else {
import('./moduleB.js')
.then((moduleB) => {
// Use moduleB
});
}By combining these examples with the explanations in the article, you should be able to effectively use ES modules in your JavaScript projects and avoid the "Cannot use import statement outside a module" error.
Common Scenarios and Troubleshooting:
import and require statements within the same file, as this can lead to conflicts. Choose one module system and stick with it.--experimental-modules flag, or version 14 and above by default).Advanced Considerations:
import(): This function allows you to load modules on demand, which can be useful for code splitting and lazy loading.node_modules folder, the package.json file, and module aliases.Debugging Tips:
By understanding these additional notes and troubleshooting tips, you'll be well-equipped to handle the "Cannot use import statement outside a module" error and effectively work with ES modules in your JavaScript projects.
| Environment | Cause | Solution |
|---|---|---|
| Browser | Script not recognized as a module. | * Add type="module" attribute to <script> tag. * Consider using .mjs file extension. |
| Node.js | Environment doesn't support ES modules directly. | * Add "type": "module" to package.json. * Consider using .mjs file extension. |
| Bundlers (Webpack, Rollup) | Incorrect bundler configuration. | Configure bundler to handle ES modules (input/output formats, plugins). |
By understanding the causes and solutions presented in this guide, you're equipped to effectively resolve the "Cannot use import statement outside a module" error and harness the power of ES modules in your JavaScript projects. Remember to consider your environment, configure settings appropriately, and leverage tools like bundlers or transpilers when necessary. With these strategies, you can create well-structured, modular JavaScript applications that are maintainable, scalable, and efficient.
 Solved: "Cannot Use Import Statement Outside a Module" Error ... | The JavaScript error "Cannot use import statement outside a module" can rear its ugly head in a number of ways. Here's how to fix it.
Solved: "Cannot Use Import Statement Outside a Module" Error ... | The JavaScript error "Cannot use import statement outside a module" can rear its ugly head in a number of ways. Here's how to fix it. How to fix “Cannot use import statement outside a module” | In the world of JavaScript, developers often encounter various errors and challenges. One such common error is the "Cannot use import statement outside a module" error. This error typically occurs when you attempt to use the ES6 import statement in a CommonJS environment. In this blog post, we will delve into the causes of this
How to fix “Cannot use import statement outside a module” | In the world of JavaScript, developers often encounter various errors and challenges. One such common error is the "Cannot use import statement outside a module" error. This error typically occurs when you attempt to use the ES6 import statement in a CommonJS environment. In this blog post, we will delve into the causes of this Modular Schema Files - Cannot use import statement outside a ... | I am following this article to modularize my schema into separate files. I followed the article exactly, but when I try to run things, I get Cannot use import statement outside a module. Does anybody have any ideas what might be causing this and how to fix it? Thanks!
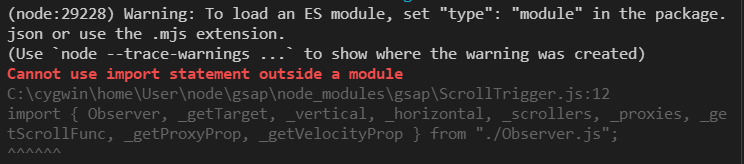
Modular Schema Files - Cannot use import statement outside a ... | I am following this article to modularize my schema into separate files. I followed the article exactly, but when I try to run things, I get Cannot use import statement outside a module. Does anybody have any ideas what might be causing this and how to fix it? Thanks! Problems importing ScrollTrigger - GSAP - GreenSock | I'm confused about how to import ScrollTrigger into my svelte app. I tried: <script> import gsap from 'gsap'; import { ScrollTrigger } from 'gsap/ScrollTrigger'; And I'm seeing: 500 Cannot use import statement outside a module C:\User\node\gsap\node_modules\gsap\ScrollTrigger.js:12 import {...
Problems importing ScrollTrigger - GSAP - GreenSock | I'm confused about how to import ScrollTrigger into my svelte app. I tried: <script> import gsap from 'gsap'; import { ScrollTrigger } from 'gsap/ScrollTrigger'; And I'm seeing: 500 Cannot use import statement outside a module C:\User\node\gsap\node_modules\gsap\ScrollTrigger.js:12 import {...