Structuring Express.js Applications: Best Practices & Tips
Learn the best practices for structuring your ExpressJS application to ensure scalability, maintainability, and optimal performance.
Learn the best practices for structuring your ExpressJS application to ensure scalability, maintainability, and optimal performance.
Express.js is a popular framework for building web applications, but as your project grows, maintaining a clean and organized structure is essential. This guide will walk you through setting up a well-structured Express.js project for better maintainability and scalability. We'll cover initializing the project, installing Express.js and other dependencies, creating the main server file, organizing your code into folders like routes, controllers, and models, defining routes, creating controllers, connecting them, using middleware, and finally, starting the server. This structured approach will make your Express.js projects easier to develop, manage, and scale.
A well-organized project structure is crucial for building maintainable and scalable Express.js applications. This guide provides a step-by-step approach to structuring your project effectively.
1. Project Initialization:
my-express-app.npm init -y to create a package.json file with default settings.2. Install Dependencies:
npm install express3. Create the Server Entry Point (app.js or index.js):
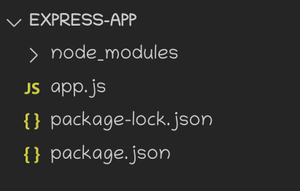
Create the file: Create a file named app.js or index.js in your project root. This will be the main entry point for your application.
Basic Server Setup: Add the following code to set up a basic Express.js server:
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(port, () => {
console.log(`Server is listening at http://localhost:${port}`);
});4. Organize Your Codebase:
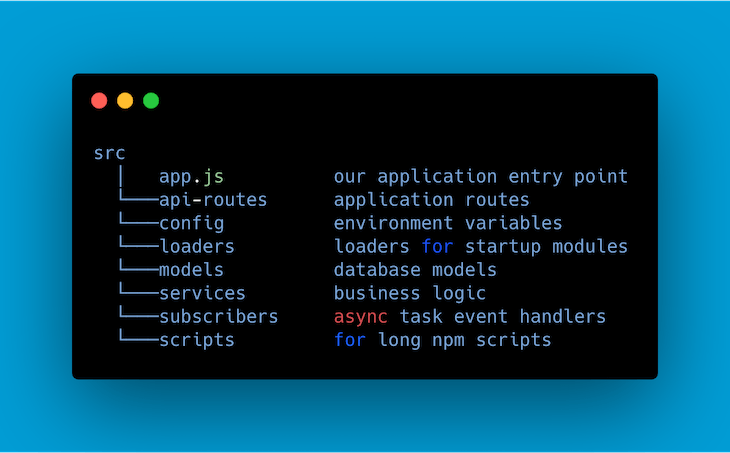
src or app: Contains the core application logic.routes: Houses route definitions and logic.controllers: Contains functions that handle specific route logic.models: Defines data models and interacts with the database (if applicable).middleware: Contains custom middleware functions.public: Stores static assets like CSS, images, and client-side JavaScript.views: Holds template files for rendering views (if using a templating engine).5. Define Routes:
Create Route Files: Inside the routes folder, create separate files for different route groups (e.g., users.js, products.js).
Define Routes: In each route file, define routes using the Express.js router:
// routes/users.js
const express = require('express');
const router = express.Router();
router.get('/', (req, res) => {
res.send('List of users');
});
router.post('/', (req, res) => {
// Logic to create a new user
});
module.exports = router;6. Create Controllers:
Create Controller Files: Inside the controllers folder, create files to handle logic for specific routes (e.g., usersController.js).
Define Controller Functions: Define functions that handle route logic:
// controllers/usersController.js
const getUsers = (req, res) => {
// Logic to fetch users from the database
res.json(users);
};
const createUser = (req, res) => {
// Logic to create a new user
res.status(201).json({ message: 'User created' });
};
module.exports = { getUsers, createUser };7. Connect Routes and Controllers:
Import Controllers: In your route files, import the corresponding controller functions.
Connect Routes to Controllers: Connect routes to their respective controller functions:
// routes/users.js
const express = require('express');
const router = express.Router();
const { getUsers, createUser } = require('../controllers/usersController');
router.get('/', getUsers);
router.post('/', createUser);
module.exports = router;8. Use Middleware:
middleware folder.app.use(), router.use(), or within specific route handlers.9. Start the Server:
node app.js or node index.js to start the server.Example Project Structure:
my-express-app/
├── src
│ ├── app.js
│ ├── routes
│ │ ├── users.js
│ │ └── index.js
│ ├── controllers
│ │ └── usersController.js
│ ├── middleware
│ │ └── authMiddleware.js
│ └── models
│ └── User.js
├── public
│ ├── css
│ │ └── style.css
│ └── js
│ └── script.js
└── views
└── index.html
This structured approach enhances code organization, maintainability, and scalability, making it easier to develop and manage your Express.js applications.
This code defines a simple REST API using Node.js and Express.js. It sets up an Express server with routes for a homepage ('/') and user management ('/users'). The user routes handle getting all users and creating a new user. A controller file contains the logic for these actions, including sample data for demonstration. The server listens on port 3000 and logs a message to the console when it starts.
// app.js
const express = require('express');
const app = express();
const port = 3000;
// Import routes
const indexRouter = require('./src/routes/index');
const usersRouter = require('./src/routes/users');
// Middleware
app.use(express.json()); // for parsing application/json
// Use routes
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.listen(port, () => {
console.log(`Server is listening at http://localhost:${port}`);
});
// src/routes/index.js
const express = require('express');
const router = express.Router();
router.get('/', (req, res) => {
res.send('Welcome to the homepage!');
});
module.exports = router;
// src/routes/users.js
const express = require('express');
const router = express.Router();
const usersController = require('../controllers/usersController');
router.get('/', usersController.getUsers);
router.post('/', usersController.createUser);
module.exports = router;
// src/controllers/usersController.js
const getUsers = (req, res) => {
// Logic to fetch users (e.g., from a database)
const users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' },
];
res.json(users);
};
const createUser = (req, res) => {
// Logic to create a new user
const newUser = req.body; // Assuming you send user data in the request body
console.log('Creating user:', newUser);
res.status(201).json({ message: 'User created successfully' });
};
module.exports = { getUsers, createUser };
Explanation:
Project Setup:
npm init -y.npm install express
Server Entry Point (app.js):
app.js file.express and create an app instance.Routes (src/routes):
index.js, users.js).router.get(), router.post(), etc.Controllers (src/controllers):
req and res objects.Running the Application:
node app.js to start the server.http://localhost:3000/users).This example demonstrates a basic but well-structured Express.js project. You can expand upon this structure by adding middleware, models for database interaction, views for templating, and more, following the guidelines in the original article.
General Best Practices:
.env for environment variables) to manage settings and keep them separate from your code.Enhancing the Structure:
Tools and Libraries:
Remember:
This guide outlines best practices for structuring an Express.js project to improve maintainability and scalability.
Key Steps:
Initialization: Create a project directory and initialize it with npm init -y. Install Express.js (npm install express) and other necessary dependencies.
Server Entry Point: Create app.js (or index.js) to set up the basic Express.js server.
Organized Codebase: Create folders like src (or app), routes, controllers, models, middleware, public, and views to logically separate concerns.
Route Definitions: Define routes in separate files within the routes folder, grouping related routes together.
Controller Logic: Create controller functions within the controllers folder to handle the logic for each route.
Connect Routes & Controllers: Import controllers into route files and connect them to their corresponding routes.
Middleware Implementation: Define custom middleware functions in the middleware folder and apply them at various levels (application, router, route).
Running the Application: Start the server using node app.js (or node index.js).
Benefits of this Structure:
By following these steps, you can build well-structured Express.js applications that are easier to develop, maintain, and scale over time.
By following the principles and steps outlined in this guide, developers can create a solid foundation for their Express.js applications. A well-structured project not only makes the code easier to understand and maintain but also improves collaboration among developers and allows for easier scaling and adaptation as the application grows. Remember that the specific structure may vary based on project requirements, but the fundamental principles of organization, separation of concerns, and clarity remain crucial for successful Express.js development.
 Folder Structure for NodeJS & ExpressJS project | by Vaibhav Mehta ... | I’ve worked over several backend technologies, starting from PHP, then moving to RoR before getting my hands on NodeJS. I love how NodeJS simplifies backend development for Frontend developers; and…
Folder Structure for NodeJS & ExpressJS project | by Vaibhav Mehta ... | I’ve worked over several backend technologies, starting from PHP, then moving to RoR before getting my hands on NodeJS. I love how NodeJS simplifies backend development for Frontend developers; and… How to Structure my Application in Express.js ? - GeeksforGeeks | A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
How to Structure my Application in Express.js ? - GeeksforGeeks | A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. How to structure an Express.js REST API - best practices | Thousands of other companies use Express.js to build a REST API. How should you structure your project?
How to structure an Express.js REST API - best practices | Thousands of other companies use Express.js to build a REST API. How should you structure your project? Organizing your Express.js project structure for better productivity ... | Increase your team's productivity with this tutorial on structuring an Express project for maintainability, clarity, and consistency.
Organizing your Express.js project structure for better productivity ... | Increase your team's productivity with this tutorial on structuring an Express project for maintainability, clarity, and consistency. A better project structure with Express and Node.Js | by Jugal Bhatt ... | Learning how to structure your folder for other people to understand your code and further work on it easily is a great deal and shows how…
A better project structure with Express and Node.Js | by Jugal Bhatt ... | Learning how to structure your folder for other people to understand your code and further work on it easily is a great deal and shows how… Writing middleware for use in Express apps | Middleware functions are functions that have access to the request object ( req ), the response object ( res ), and the next function in the application's ...
Writing middleware for use in Express apps | Middleware functions are functions that have access to the request object ( req ), the response object ( res ), and the next function in the application's ... Node — Express Js Project Structure Best Practice | Starter Kit | by ... | You can always start an express js new project with express-generator command but even then it requires some additional setup for better…
Node — Express Js Project Structure Best Practice | Starter Kit | by ... | You can always start an express js new project with express-generator command but even then it requires some additional setup for better…