Set Input Focus After Rendering
Learn how to programmatically set focus on an input field after rendering in React, Angular, Vue, or JavaScript, enhancing user experience and accessibility.
Learn how to programmatically set focus on an input field after rendering in React, Angular, Vue, or JavaScript, enhancing user experience and accessibility.
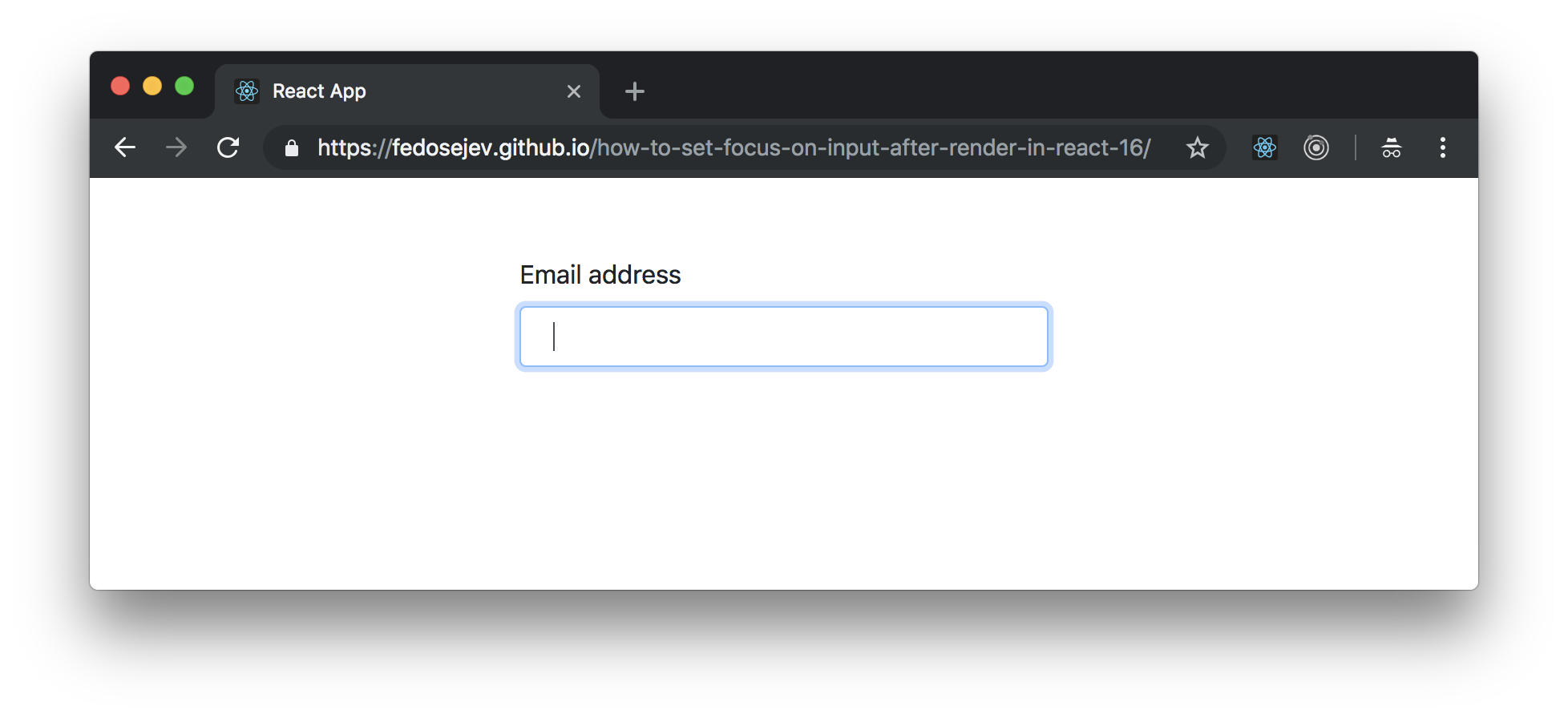
This guide will demonstrate how to set focus on an input field after it renders in a React application, which can greatly enhance user experience, particularly for keyboard-only users or scenarios where immediate input is desired. We will explore two primary methods to achieve this using JavaScript. The first method involves utilizing refs, while the second method employs the autoFocus attribute for simpler cases.
Focusing on an input field after it renders can significantly improve user experience, especially for keyboard-only users or situations where immediate input is desired. Here's how to achieve this in React using JavaScript:
Method 1: Using Refs
Create a Ref:
useRef hook to create a ref for the input element.import React, { useRef } from 'react';
function MyComponent() {
const inputRef = useRef(null);
// ... rest of your component logic
}Attach the Ref to the Input Element:
ref attribute of your input element.<input ref={inputRef} type="text" placeholder="Enter text" />Focus the Input After Rendering:
useEffect hook to focus the input element after the component renders.useEffect(() => {
if (inputRef.current) {
inputRef.current.focus();
}
}, []);Method 2: Using the autoFocus Attribute (Simple Cases):
Add the autoFocus Attribute:
autoFocus attribute on the input element in your JSX.<input type="text" placeholder="Enter text" autoFocus />Explanation:
focus().useEffect hook allows you to perform side effects after a component renders. In this case, we use it to ensure the input element is available in the DOM before attempting to focus it.Choosing the Right Method:
autoFocus for simple cases where you want the input to be focused immediately upon rendering.Additional Considerations:
By following these steps and understanding the available methods, you can effectively set focus on input fields after rendering in your React applications, enhancing user interaction and accessibility.
The code provides two methods to set focus on an input field after rendering in a React component. The first method uses the useRef hook and useEffect hook to create a reference to the input element and then set focus on it after the component renders. The second method uses the autoFocus attribute directly on the input element to automatically set focus when the component renders. The choice between the two methods depends on the desired level of control and complexity.
Here's the JavaScript code for the two methods described in the article:
Method 1: Using Refs
import React, { useRef, useEffect } from 'react';
function MyComponent() {
const inputRef = useRef(null);
useEffect(() => {
if (inputRef.current) {
inputRef.current.focus();
}
}, []);
return (
<div>
<input ref={inputRef} type="text" placeholder="Enter text" />
</div>
);
}Explanation:
useRef and useEffect from React.useRef(null) to create a ref called inputRef and initialize it to null.inputRef is assigned to the ref attribute of the input element.useEffect, we check if inputRef.current is not null (meaning the element is rendered). If so, we call .focus() on it to set the focus.[] as the second argument to useEffect ensures the effect runs only once after the initial render.Method 2: Using the autoFocus Attribute
function MyComponent() {
return (
<div>
<input type="text" placeholder="Enter text" autoFocus />
</div>
);
}Explanation:
autoFocus attribute to the input element within the JSX. This automatically sets focus on the input when the component renders.Choosing the Right Method:
autoFocus) for simple cases where you always want the input focused immediately after rendering.Beyond Input Fields:
autoFocus) can be applied to other focusable elements like textareas, select dropdowns, and buttons.Advanced Focus Management:
react-focus-lock or focus-trap-react for more complex focus management scenarios.Testing and Debugging:
Performance:
React.memo or useMemo for optimization if needed.Error Handling:
Accessibility Best Practices:
Additional Tips:
useEffect dependency array accordingly.By incorporating these additional notes and considerations, you can create a more robust and user-friendly experience with focus management in your React applications.
| Method | Description | Steps | Use Case |
|---|---|---|---|
| Using Refs | Provides direct access to the DOM element for focusing. | 1. Create a ref using useRef. 2. Attach the ref to the input element. 3. Use useEffect to focus the input after rendering. |
Offers more control and flexibility, suitable for conditional focusing. |
Using autoFocus Attribute |
Automatically focuses the input upon rendering. | 1. Add the autoFocus attribute to the input element. |
Simple and straightforward, ideal for immediate focus upon rendering. |
In conclusion, setting focus on an input field after rendering in React is crucial for enhancing user experience and accessibility. The two primary methods, using refs and the autoFocus attribute, offer flexibility and simplicity, respectively. By understanding these techniques and considering the additional factors discussed, developers can effectively implement focus management in their React applications, ensuring a seamless and intuitive user interaction.
 4 Simple Steps to Set Focus on an Input Field After Rendering in ... | There are certain users who use the keyboard with both of their hands for most of their time on their web sessions. They travel webpages…
4 Simple Steps to Set Focus on an Input Field After Rendering in ... | There are certain users who use the keyboard with both of their hands for most of their time on their web sessions. They travel webpages… How to Set Focus On Element After Rendering With React | In this guide, learn how to set focus on an element after JavaScript's React component renders it, using functional and class components.
How to Set Focus On Element After Rendering With React | In this guide, learn how to set focus on an element after JavaScript's React component renders it, using functional and class components. How to set focus on an input field after rendering in ReactJS? | How to set focus on an input field after rendering in ReactJS - While working with the forms in React, sometimes we may require to focus on any input. For example, we want to enable the submit button only if the user enters some text in the input field. In such cases, we can focus on the input so that users know that they have to enter some text in the input fie
How to set focus on an input field after rendering in ReactJS? | How to set focus on an input field after rendering in ReactJS - While working with the forms in React, sometimes we may require to focus on any input. For example, we want to enable the submit button only if the user enters some text in the input field. In such cases, we can focus on the input so that users know that they have to enter some text in the input fie How To Set Focus On Input After Render In React 16 - React Tips | Calling .focus() method on the current property will set the focus on our input element. And now you know how to set focus ...
How To Set Focus On Input After Render In React 16 - React Tips | Calling .focus() method on the current property will set the focus on our input element. And now you know how to set focus ... How to set focus on a newly shown input element | How to set focus on a newly shown input element ... set the focus after the input has been rendered. ... @LaryAI Lary's reply didn't work out of the box, but it was ...
How to set focus on a newly shown input element | How to set focus on a newly shown input element ... set the focus after the input has been rendered. ... @LaryAI Lary's reply didn't work out of the box, but it was ... How to set focus on an input field after rendering? – Embold Blog | Sep 13, 2021 ... 2. Using focus(). The focus method is a side effect in React because it is a native HTML API that needs to be called on the HTML DOM and not the ...
How to set focus on an input field after rendering? – Embold Blog | Sep 13, 2021 ... 2. Using focus(). The focus method is a side effect in React because it is a native HTML API that needs to be called on the HTML DOM and not the ... How to set focus on an input field after rendering in ReactJS ... | A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
How to set focus on an input field after rendering in ReactJS ... | A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.