React setState: Why No Immediate Change?
Calling the setState method in React schedules an update to the component's state object instead of directly mutating it, ensuring efficient rendering and predictable behavior.
Calling the setState method in React schedules an update to the component's state object instead of directly mutating it, ensuring efficient rendering and predictable behavior.
In the realm of React development, managing component state is a crucial aspect of building dynamic and interactive user interfaces. The setState method plays a pivotal role in this process, allowing you to update a component's state and trigger re-rendering. However, the inner workings of setState might not be immediately apparent. This article aims to demystify the process, providing a step-by-step explanation of how setState operates and offering best practices for effectively managing state updates in your React applications.
While setState appears to directly change a component's state, it operates asynchronously and involves a more nuanced process. Let's break down the steps involved:
1. The setState Call:
setState within your component. You can pass either an object containing the new state values or a function that receives the previous state and props to calculate the new state.// Using an object
this.setState({ count: this.state.count + 1 });
// Using a function
this.setState((prevState, props) => ({
count: prevState.count + props.incrementValue
}));2. State Update Scheduling:
setState calls for performance optimization, especially within event handlers or lifecycle methods.3. Reconciliation:
4. Re-rendering:
5. Accessing Updated State:
this.state immediately after calling setState to reflect the changes. Since the update is asynchronous, the state value might not have been updated yet.Solutions for Accessing Updated State:
setState accepts an optional callback function as its second argument. This function will be executed after the state has been updated and the component re-rendered.this.setState({ count: this.state.count + 1 }, () => {
console.log("Updated count:", this.state.count);
});componentDidUpdate to perform actions that depend on the updated state. This method is called after the component re-renders, ensuring the state has been updated.componentDidUpdate(prevProps, prevState) {
if (prevState.count !== this.state.count) {
// Perform actions based on updated count
}
}Key Points to Remember:
setState is asynchronous and doesn't immediately update the state.setState calls for performance optimization.this.state immediately after calling setState.By understanding these steps and best practices, you can effectively manage state updates in your React components and ensure your application behaves as expected.
This JavaScript code demonstrates how to use setState in a React component. It defines a Counter component with a button that increments a count value in the component's state. The code shows two ways to update the state: using an object and using a function. It also shows how to access the updated state value reliably using a callback function and the componentDidUpdate lifecycle method.
Here's a practical JavaScript example demonstrating the concepts explained in the article:
import React, { Component } from 'react';
class Counter extends Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
}
handleClick = () => {
// Using an object for setState
this.setState({ count: this.state.count + 1 });
// Trying to access updated state immediately (unreliable)
console.log("Count after setState (unreliable):", this.state.count);
// Using a callback function to access updated state
this.setState(
(prevState) => ({ count: prevState.count + 1 }),
() => {
console.log("Count after setState (reliable):", this.state.count);
}
);
}
componentDidUpdate(prevProps, prevState) {
if (prevState.count !== this.state.count) {
console.log("Component updated. New count:", this.state.count);
}
}
render() {
return (
<div>
<h1>Count: {this.state.count}</h1>
<button onClick={this.handleClick}>Increment</button>
</div>
);
}
}
export default Counter;Explanation:
count property set to 0.setState with an object to increment the count.setState is asynchronous.setState with a function and a callback. The callback ensures we access the updated count after the state update is complete.Running the Example:
.js file (e.g., Counter.js).This example demonstrates the asynchronous nature of setState and provides solutions for accessing the updated state using callback functions and lifecycle methods.
setState calls is a performance optimization, but it can sometimes lead to unexpected behavior. For instance, multiple setState calls within a single event handler might be batched into one update, potentially causing issues if you rely on the intermediate state values.setState can be further nuanced. React might interrupt or defer state updates to prioritize rendering more urgent updates, leading to potential challenges in managing state.setState is the primary way to update state in class components, functional components with Hooks use the useState Hook for state management. Additionally, external state management libraries like Redux or MobX can be used for more complex state interactions.setState call, it's important to handle it gracefully to prevent unexpected application behavior. You can use error boundaries or try-catch blocks to catch and handle errors during state updates.Additional Tips:
setState usage.| Step | Description |
|---|---|
| 1 | The setState Call: Initiate a state update using an object or function. |
| 2 | State Update Scheduling: React schedules the update for optimization. |
| 3 | Reconciliation: React compares virtual DOM trees to determine changes. |
| 4 | Re-rendering: Only necessary parts of the actual DOM are updated. |
| 5 | Accessing Updated State: Use callback functions or lifecycle methods. |
Mastering setState is fundamental for building robust and efficient React applications. By understanding its asynchronous nature, batching behavior, and best practices for accessing updated state, you can create components that behave predictably and deliver a seamless user experience. Remember that setState is just one piece of the state management puzzle in React. As your application grows in complexity, explore advanced techniques and external libraries to effectively manage state and ensure optimal performance. Keep learning, experimenting, and building amazing React applications!
 React setState does not immediately update the state | by Marcel ... | React hooks are now preferred for state management. Calling setState multiple times in one function can lead to unpredicted behavior read…
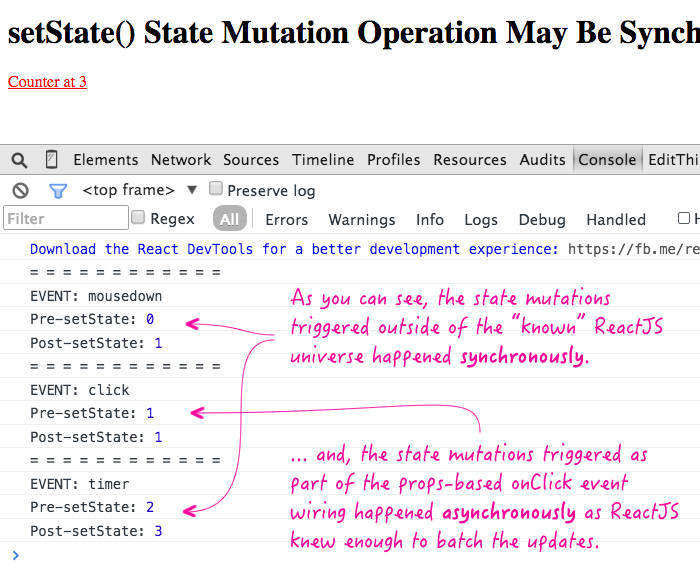
React setState does not immediately update the state | by Marcel ... | React hooks are now preferred for state management. Calling setState multiple times in one function can lead to unpredicted behavior read… setState() State Mutation Operation May Be Synchronous In ReactJS | Ben Nadel looks at how ReactJS translates setState() calls into actual state mutations and how that affects the synchronous or asynchronous nature of the component state.
setState() State Mutation Operation May Be Synchronous In ReactJS | Ben Nadel looks at how ReactJS translates setState() calls into actual state mutations and how that affects the synchronous or asynchronous nature of the component state. Asynchronous State Management with React setState Callback | Learn how to use the React setstate callback function in React.
Asynchronous State Management with React setState Callback | Learn how to use the React setstate callback function in React. React.Component – React | A JavaScript library for building user interfaces
React.Component – React | A JavaScript library for building user interfaces