React Hooks: Using setState Callback
Learn how to effectively use the `setState` callback function in React hooks to ensure your state updates are applied correctly and avoid potential timing issues.
Learn how to effectively use the `setState` callback function in React hooks to ensure your state updates are applied correctly and avoid potential timing issues.
useEffect HookuseStateThis article will explore the useState Hook in React functional components and discuss why callbacks are sometimes necessary when working with state updates. We'll examine a scenario where directly logging the state value after an update might not yield the expected result due to the asynchronous nature of state updates. To address this, we'll delve into various strategies for executing code after state updates have completed. These strategies include leveraging the useEffect Hook to perform side effects in response to state changes, utilizing functional updates with useState to access and manipulate the previous state, and creating custom Hooks to encapsulate state update logic and callback functionality for more complex use cases. The article will guide you in choosing the most suitable approach based on your specific requirements, emphasizing the importance of understanding state update behavior and selecting the appropriate strategy for building robust and efficient React applications.
In React functional components, the useState Hook is our go-to tool for managing state. It provides a state variable and a function to update that state. However, unlike the class-based setState method, useState doesn't directly offer a callback function to execute code after the state update completes. This can sometimes lead to situations where we need to perform actions that rely on the updated state value.
Let's illustrate with an example. Imagine you have a counter and want to log its value to the console after each increment:
function Counter() {
const [count, setCount] = useState(0);
const handleClick = () => {
setCount(count + 1);
console.log(count); // This might not log the updated value
};
return (
<div>
<p>Count: {count}</p>
<button onClick={handleClick}>Increment</button>
</div>
);
}In this code, console.log(count) is called immediately after setCount. However, due to the asynchronous nature of state updates, the logged value might still be the old one. This is where a callback mechanism would be helpful.
While useState doesn't have a built-in callback, we have several approaches to achieve similar behavior:
The useEffect Hook allows us to perform side effects in response to state changes. We can use it to trigger actions after the state has been updated:
function Counter() {
const [count, setCount] = useState(0);
useEffect(() => {
console.log("Count updated:", count);
}, [count]); // Only re-run the effect if count changes
const handleClick = () => {
setCount(count + 1);
};
// ... rest of the component
}Here, the useEffect Hook runs after every render where the count value has changed, ensuring we log the updated count.
useState allows us to pass a function to the setter function. This function receives the previous state value and returns the new state:
function Counter() {
const [count, setCount] = useState(0);
const handleClick = () => {
setCount(prevCount => {
const newCount = prevCount + 1;
console.log("Updated count:", newCount);
return newCount;
});
};
// ... rest of the component
}This approach ensures we have access to the updated count within the function and can perform actions accordingly.
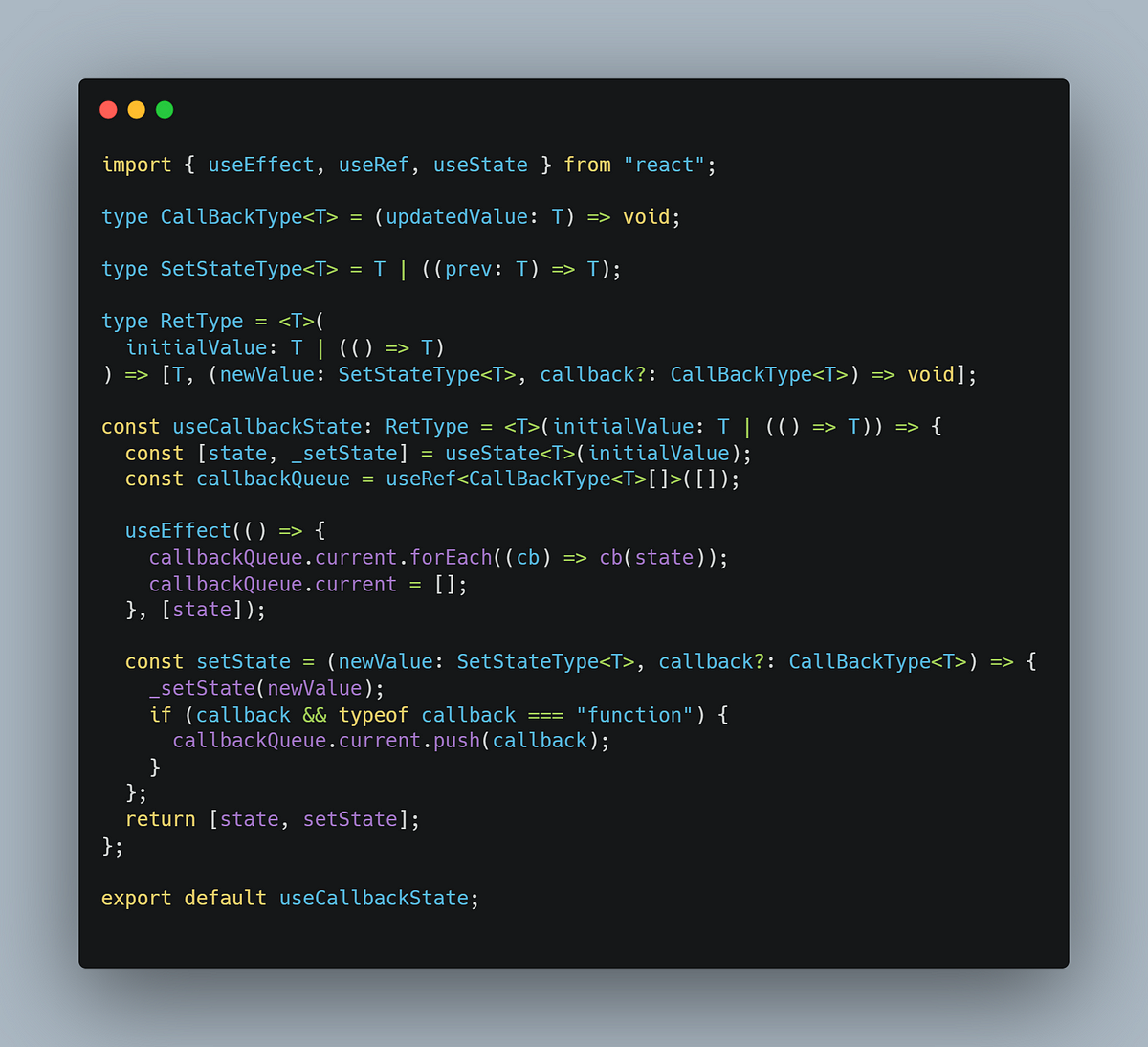
For more complex scenarios, creating a custom Hook can be beneficial. This allows you to encapsulate the state update logic and callback functionality:
function useCounterWithCallback(initialValue) {
const [count, setCount] = useState(initialValue);
const increment = (callback) => {
setCount(prevCount => {
const newCount = prevCount + 1;
callback(newCount);
return newCount;
});
};
return [count, increment];
}
function Counter() {
const [count, increment] = useCounterWithCallback(0);
const handleClick = () => {
increment(newCount => {
console.log("Count updated:", newCount);
});
};
// ... rest of the component
}This custom Hook provides an increment function that accepts a callback to be executed after the state update.
The best approach depends on your specific use case:
useEffect is often the most straightforward solution.Remember, understanding the asynchronous nature of state updates and choosing the appropriate strategy is crucial for building reliable and efficient React applications.
The code provides three JavaScript examples for managing state updates and performing actions based on those updates. The first example uses the useEffect Hook to log the updated count to the console whenever the count changes. The second example demonstrates how to use a functional update with useState to access the previous state value and calculate the new state, allowing for actions to be performed based on the updated state. The third example creates a custom hook called useCounterWithCallback that manages the state and provides an increment function that accepts a callback, which is executed after the state update, providing flexibility for actions based on the new count.
Here are the JavaScript examples for the approaches mentioned in the article:
1. Using useEffect Hook:
function Counter() {
const [count, setCount] = useState(0);
useEffect(() => {
console.log("Count updated:", count);
}, [count]); // Run effect only when count changes
const handleClick = () => {
setCount(count + 1);
};
return (
<div>
<p>Count: {count}</p>
<button onClick={handleClick}>Increment</button>
</div>
);
}2. Functional Updates with useState:
function Counter() {
const [count, setCount] = useState(0);
const handleClick = () => {
setCount(prevCount => {
const newCount = prevCount + 1;
console.log("Updated count:", newCount);
return newCount;
});
};
return (
<div>
<p>Count: {count}</p>
<button onClick={handleClick}>Increment</button>
</div>
);
}3. Custom Hook with Callback:
function useCounterWithCallback(initialValue) {
const [count, setCount] = useState(initialValue);
const increment = (callback) => {
setCount(prevCount => {
const newCount = prevCount + 1;
callback(newCount);
return newCount;
});
};
return [count, increment];
}
function Counter() {
const [count, increment] = useCounterWithCallback(0);
const handleClick = () => {
increment(newCount => {
console.log("Count updated:", newCount);
});
};
return (
<div>
<p>Count: {count}</p>
<button onClick={handleClick}>Increment</button>
</div>
);
}Explanation:
useEffect: This example demonstrates how to use useEffect to perform an action (logging the count) after the state has been updated. The dependency array [count] ensures the effect only runs when count changes.setCount to access the previous state value and calculate the new state. This allows you to perform actions based on the updated state within the function.useCounterWithCallback hook that manages the state and provides an increment function that accepts a callback. This callback is executed after the state update, allowing for flexible actions based on the new count.useEffect, the logged value might not reflect the latest state if there are concurrent updates.count value within the handleClick function, it might not reflect the latest state within the update function. To avoid this, access the previous state value directly from the function argument.react-use offer hooks like useUpdateEffect that specifically run effects after state updates, providing an alternative to custom hooks for certain use cases.useEffect is convenient, excessive use can lead to performance issues. Consider optimizing by using appropriate dependency arrays and memoization techniques.By understanding these additional considerations and exploring alternative approaches, you can effectively manage state updates and side effects in your React applications, ensuring reliable and efficient behavior.
| Problem | Solutions |
|---|---|
Need to run code after state updates with useState
|
1. useEffect Hook: Executes side effects after state changes. |
2. Functional Updates: Pass a function to useState setter to access previous state. |
|
| 3. Custom Hooks: Encapsulate state update logic and callbacks for reusability. | |
| Choosing the right approach | Depends on the use case: |
- Simple side effects: useEffect
|
|
| - Calculations based on previous state: Functional updates | |
| - Reusable logic with callbacks: Custom Hooks |
useState and Asynchronous Updates: Understand that useState updates are asynchronous, meaning the state value might not immediately reflect the change.useEffect: For side effects or logging after state changes.By mastering these concepts and techniques, you'll be well-equipped to handle state updates effectively and build robust, efficient React applications.
 Provide callback to useState hook like setState | Originally published at https://www.wisdomgeek.
Provide callback to useState hook like setState | Originally published at https://www.wisdomgeek. React setState calback with Functional Component | by Sanjeewa ... | useState returns the current state and a function to update it.
React setState calback with Functional Component | by Sanjeewa ... | useState returns the current state and a function to update it. Hooks API Reference – React | A JavaScript library for building user interfaces
Hooks API Reference – React | A JavaScript library for building user interfaces When do you use setState with a callback? - DEV Community | You would use a callback with the useState hook in a situation where the state update depends on the...
When do you use setState with a callback? - DEV Community | You would use a callback with the useState hook in a situation where the state update depends on the... useCallbackState: the hook that let you run code after a setState ... | The state in functional component in React is managed by the useState hook. This hook returns a tuple (an array with two elements, but you…
useCallbackState: the hook that let you run code after a setState ... | The state in functional component in React is managed by the useState hook. This hook returns a tuple (an array with two elements, but you…