Run Single Angular Test File: A Quick Guide
Learn how to efficiently run individual test files in your Angular projects for faster development and debugging.
Learn how to efficiently run individual test files in your Angular projects for faster development and debugging.
This guide provides instructions on running specific test files and individual tests within those files in Angular projects using the Angular CLI and debugging tests in VS Code. You can run a single test file by using the --include flag with ng test followed by the path to your test file. To run a single test case, use .only inside your test file with the it or describe block you want to focus on. Remember to remove .only after you're done, as it will prevent other tests in the file from running. For debugging tests in VS Code, install the Debugger for Chrome extension, create a launch.json file in your .vscode folder, and add a configuration for Karma. Set breakpoints in your test file and run the "Debug Karma Tests" configuration from VS Code to step through your tests, inspect variables, and debug your code.
This guide explains how to run single test files and individual tests within those files in your Angular projects.
Using Angular CLI
The Angular CLI provides a straightforward way to run tests for specific files or even individual test cases.
Running a Single Test File:
ng test --include='src/app/my-component/my-component.component.spec.ts'Replace 'src/app/my-component/my-component.component.spec.ts' with the path to your test file. The --include flag tells the CLI to only run tests from the specified file.
Running a Single Test Case (using .only):
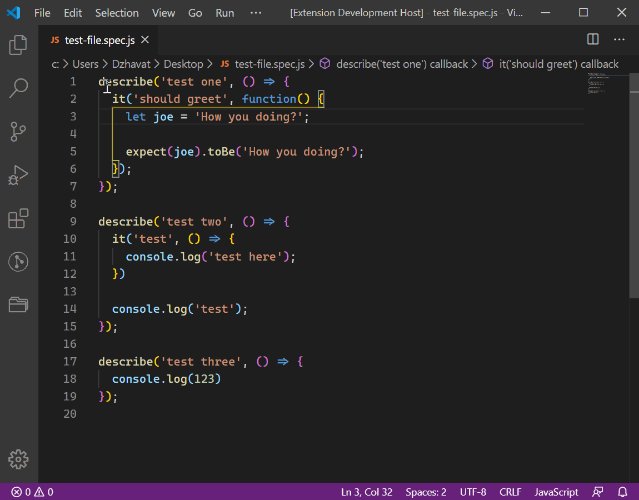
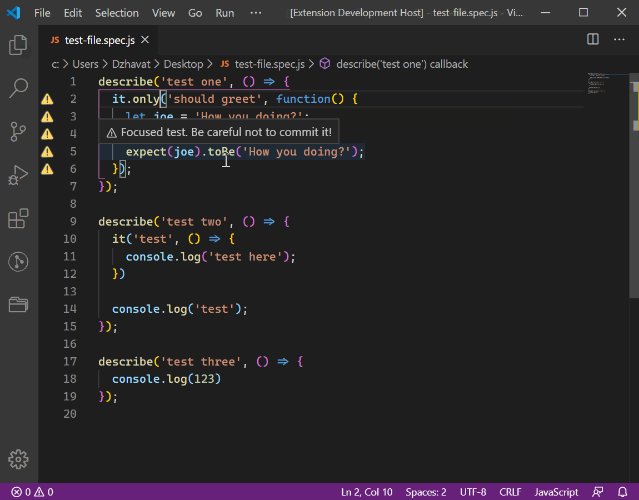
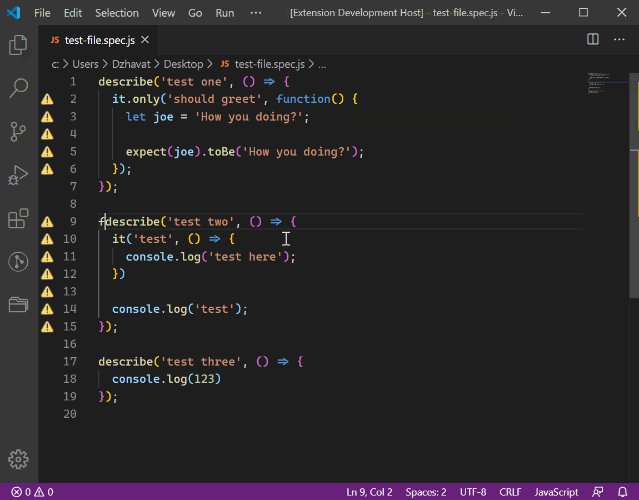
Inside your test file, you can use .only to focus on a single it or describe block:
describe('MyComponent', () => {
it('should create', () => {
// ... test code ...
});
it.only('should do something specific', () => { // Only this test will run
// ... test code ...
});
});Now, when you run ng test, only the test case marked with .only will execute.
Important Notes:
.only: Remember to remove .only after you're done focusing on a specific test, as it will prevent other tests in the file from running..only: Some developers prefer using tools like Wallaby.js or Jest for more granular test execution control.Debugging Tests in VS Code
Install the Debugger for Chrome extension.
Create a launch.json file: In your .vscode folder, create a launch.json file if it doesn't exist.
Add a configuration for Karma:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Debug Karma Tests",
"url": "http://localhost:9876",
"webRoot": "${workspaceFolder}",
"sourceMapPathOverrides": {
"webpack:/*": "${webRoot}/*"
}
}
]
}Set breakpoints: In your test file, set breakpoints where you want the execution to pause.
Start debugging: Run the "Debug Karma Tests" configuration from VS Code.
This setup allows you to step through your tests, inspect variables, and debug your code effectively.
This TypeScript code is a unit test file (my-component.component.spec.ts) for an Angular component called MyComponent. It includes three test cases: one to check if the component is created successfully, another to verify if the component displays the correct title, and a third one (set to run exclusively due to 'it.only') that tests whether clicking a button in the component calls the 'greet' method. The code demonstrates how to use Jasmine and Angular testing utilities like TestBed and ComponentFixture to write isolated unit tests for Angular components.
// my-component.component.spec.ts
import { ComponentFixture, TestBed } from '@angular/core/testing';
import { MyComponent } from './my-component.component';
describe('MyComponent', () => {
let component: MyComponent;
let fixture: ComponentFixture<MyComponent>;
beforeEach(async () => {
await TestBed.configureTestingModule({
declarations: [ MyComponent ]
})
.compileComponents();
fixture = TestBed.createComponent(MyComponent);
component = fixture.componentInstance;
fixture.detectChanges();
});
it('should create', () => {
expect(component).toBeTruthy();
});
it('should display the correct title', () => {
component.title = 'Test Title';
fixture.detectChanges();
const compiled = fixture.nativeElement as HTMLElement;
expect(compiled.querySelector('h1')?.textContent).toContain('Test Title');
});
it.only('should call the greet method on button click', () => { // Only this test will run
spyOn(component, 'greet');
const button = fixture.nativeElement.querySelector('button');
button.click();
expect(component.greet).toHaveBeenCalled();
});
});Explanation:
it.only(): This line demonstrates how to use the .only modifier to focus on a single test case. When you run ng test, only the test case within this it.only block will execute.should call the greet method on button click) to pause execution and inspect variables.To run this example:
my-component.component.spec.ts within your Angular project's test directory.ng test to run your tests. Since you have used .only, only the specified test case will be executed.Remember: Remove the .only modifier after you are done focusing on the specific test to ensure all your tests run as expected in the future.
General Best Practices:
.only is useful for debugging, aim to have all tests running regularly to catch regressions early.describe blocks) to make it easier to run related tests together.Alternatives for Test Filtering:
Beyond .only:
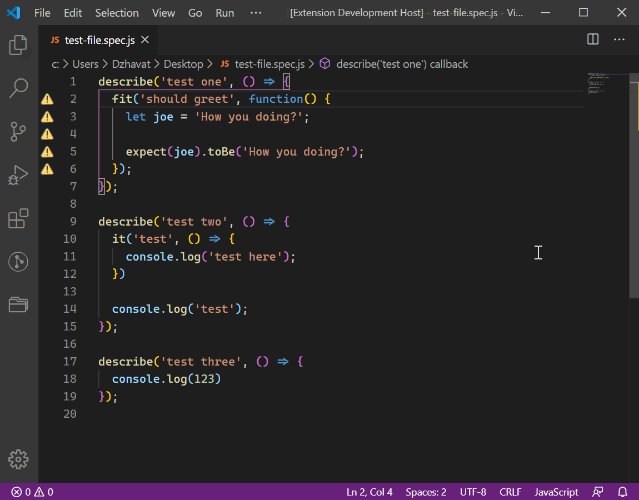
fit() and fdescribe(): Similar to .only, but for focusing on individual tests (it) or test suites (describe) respectively.xit() and xdescribe(): Use these to temporarily disable tests or test suites without deleting them.Debugging Tips:
console.log for inspecting values and understanding test execution flow.debugger; statements within your test code to pause execution in the browser's debugger at specific points.Additional Resources:
This guide provides a concise overview of running specific tests in Angular projects:
Angular CLI:
ng test --include='path/to/your/test.spec.ts' replacing the placeholder with the actual path..only to the it or describe block you want to run exclusively. Remember to remove .only afterwards.
Alternatives: Consider tools like Wallaby.js or Jest for more advanced test execution control.
Debugging in VS Code:
.vscode/launch.json with a "Debug Karma Tests" configuration.This guide explained how to run single test files and individual tests in Angular projects using the Angular CLI and how to debug tests in VS Code. By using the techniques outlined, developers can streamline their testing workflow, focus on specific areas of their code, and efficiently diagnose and fix issues. Remember to remove any focus modifiers like .only after you're done to ensure all tests run as expected in the future. For more advanced scenarios, explore alternative tools and techniques for test filtering and execution control. Effective testing is crucial for building robust and maintainable Angular applications, and mastering these techniques will undoubtedly improve your development process.
 Running a single test suite/spec in Jasmine | Dzhavat Ushev | Nov 18, 2019 ... And while you're developing, there's no point of running all tests, when you only work on a single spec file. Then you ask yourself “How can I ...
Running a single test suite/spec in Jasmine | Dzhavat Ushev | Nov 18, 2019 ... And while you're developing, there's no point of running all tests, when you only work on a single spec file. Then you ask yourself “How can I ... 3 Ways To Run A Single Test In Jest | If you need to run a single test in Jest, learn test prerequisites and three different ways you can run a single test from Diego Molina.
3 Ways To Run A Single Test In Jest | If you need to run a single test in Jest, learn test prerequisites and three different ways you can run a single test from Diego Molina. Perform single tests using Karma and Angular CLI when tests slow ... | The changes to be applied to a standard project to get more control over the execution of unit tests through karma for an Angular 6 or…
Perform single tests using Karma and Angular CLI when tests slow ... | The changes to be applied to a standard project to get more control over the execution of unit tests through karma for an Angular 6 or… Debug Angular 12 Karma Tests in VSCode | by Zak Barbuto ... | Angular does not come with a launch.json for VSCode out of the box. What’s worse, if you do some Googling for “debugging karma tests in…
Debug Angular 12 Karma Tests in VSCode | by Zak Barbuto ... | Angular does not come with a launch.json for VSCode out of the box. What’s worse, if you do some Googling for “debugging karma tests in…