This guide dives into Redux, a popular state management library for JavaScript applications, particularly those using React. We'll explore its core principles and how it simplifies handling application data. While inspired by Flux, Redux offers a more streamlined approach, making it a powerful tool for developers.
While Redux draws inspiration from Flux, it streamlines state management in JavaScript applications, particularly those built with React. Let's break down its core principles and implementation:
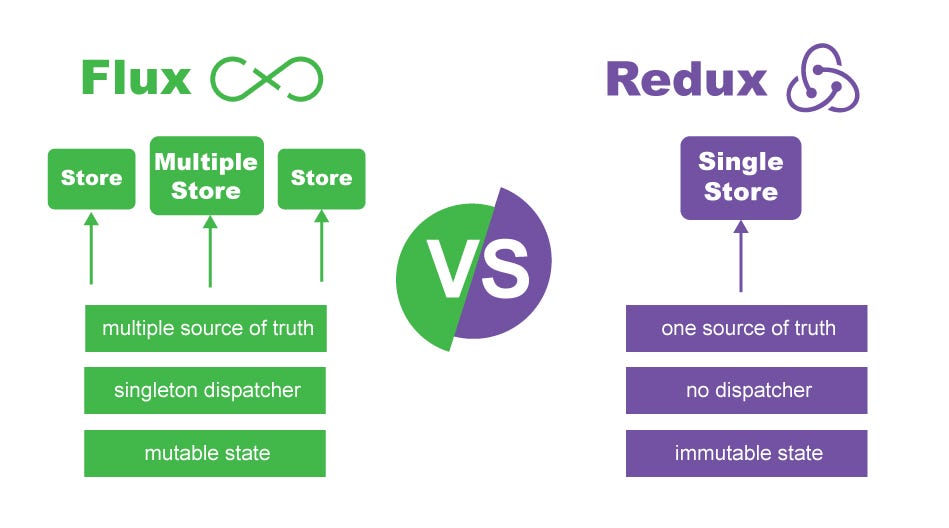
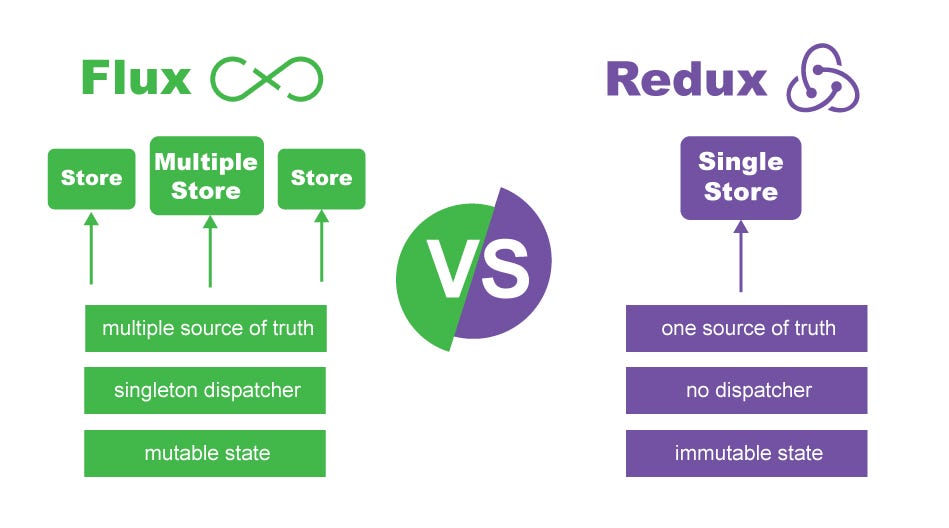
1. Single Source of Truth (Store):
- Unlike Flux's multiple stores, Redux employs a single store to hold the entire application state. This centralized approach simplifies state management and enhances predictability.
- Imagine your application state as a JavaScript object containing all relevant data. For instance:
const initialState = {
todos: [],
user: {
name: 'John Doe',
isLoggedIn: false,
},
};2. Actions: Describe What Happened:
- Actions are plain JavaScript objects representing events or user interactions that trigger state changes. They must have a
type property describing the action and can carry additional data (payload).
- Example:
const addTodoAction = {
type: 'ADD_TODO',
payload: {
text: 'Buy groceries',
completed: false,
},
};3. Reducers: Define How State Changes:
- Reducers are pure functions that specify how the state updates in response to actions. They receive the current state and an action as arguments and return a new state object.
- Crucially, reducers must not mutate the existing state; they create a new state object with the necessary modifications.
- Example:
function todoReducer(state = initialState.todos, action) {
switch (action.type) {
case 'ADD_TODO':
return [...state, action.payload];
// ... other cases for different action types
default:
return state;
}
}4. Dispatching Actions:
- To trigger a state update, you dispatch an action using the store's
dispatch method. This sends the action to the reducer, which processes it and returns the new state.
- Example:
store.dispatch(addTodoAction);
5. Subscribing to Changes:
- Components can subscribe to the store to receive updates whenever the state changes. This allows them to re-render and reflect the latest data.
- In React, libraries like
react-redux provide convenient ways to connect components to the Redux store and access state and dispatch functions.
Benefits of Redux:
-
Predictable state changes: The unidirectional data flow makes it easier to understand how actions affect the state.
-
Centralized state management: The single store simplifies state access and debugging.
-
Time travel debugging: Redux allows you to trace state changes over time, making it easier to identify and fix bugs.
-
Testability: Reducers are pure functions, making them easy to test in isolation.
Considerations:
-
Boilerplate code: Setting up Redux involves some initial boilerplate, but libraries like
redux-toolkit can help reduce it.
-
Learning curve: Understanding Redux concepts and patterns requires some effort.
In conclusion, Redux offers a robust and structured approach to state management in JavaScript applications. Its emphasis on predictability, centralized state, and unidirectional data flow makes it a valuable tool for building complex and maintainable applications.
This JavaScript code demonstrates Redux principles for managing state in an application. It creates a simple to-do list where users can add tasks and mark them as complete. The code defines actions for adding and toggling tasks, a reducer to update the state based on these actions, and a store to hold the application's state. By dispatching actions, the state is updated, and the application can react to these changes.
This example demonstrates the core principles of Redux using a simple to-do list application:
// 1. Import necessary libraries
const redux = require('redux');
// 2. Define initial state
const initialState = {
todos: [],
};
// 3. Define action creators (functions that return actions)
function addTodo(text) {
return {
type: 'ADD_TODO',
payload: {
text,
completed: false,
},
};
}
function toggleTodo(index) {
return {
type: 'TOGGLE_TODO',
payload: index,
};
}
// 4. Define the reducer
function todoReducer(state = initialState, action) {
switch (action.type) {
case 'ADD_TODO':
return {
...state,
todos: [...state.todos, action.payload],
};
case 'TOGGLE_TODO':
return {
...state,
todos: state.todos.map((todo, i) =>
i === action.payload ? { ...todo, completed: !todo.completed } : todo
),
};
default:
return state;
}
}
// 5. Create the Redux store
const store = redux.createStore(todoReducer);
// 6. Subscribe to state changes (for demonstration)
store.subscribe(() => console.log(store.getState()));
// 7. Dispatch actions
store.dispatch(addTodo('Buy groceries'));
store.dispatch(addTodo('Learn Redux'));
store.dispatch(toggleTodo(0));
// Output in console:
// { todos: [{ text: 'Buy groceries', completed: false }] }
// { todos: [{ text: 'Buy groceries', completed: false }, { text: 'Learn Redux', completed: false }] }
// { todos: [{ text: 'Buy groceries', completed: true }, { text: 'Learn Redux', completed: false }] }Explanation:
-
Libraries: We import the
redux library to use its functionalities.
-
Initial State: We define the initial state of our application, which includes an empty array for to-dos.
-
Action Creators: We create functions
addTodo and toggleTodo that return action objects with the appropriate type and payload.
-
Reducer: The
todoReducer function handles state updates based on the action type. It uses a switch statement to determine how to update the state for each action.
-
Store: We create a Redux store using the
createStore function and pass our todoReducer to it.
-
Subscription: We subscribe to the store to log the state to the console whenever it changes (this is for demonstration purposes; in a real application, you would update the UI here).
-
Dispatching Actions: We dispatch actions using the store's
dispatch method to add to-dos and toggle their completion status.
This example showcases the basic flow of Redux: actions are dispatched, the reducer processes them and updates the state, and components can subscribe to the store to react to state changes.
-
Middleware: Redux allows you to extend its functionality with middleware, which are functions that intercept actions before they reach the reducer. This enables you to perform tasks like logging, asynchronous operations (e.g., fetching data), or error handling. Popular middleware libraries include
redux-thunk and redux-saga.
-
Immutability: Redux emphasizes immutability, meaning you should never directly modify the state object. Instead, always create a new state object with the updated values. This ensures predictability and simplifies debugging. Libraries like
immer can help with immutable updates.
-
Selectors: As your application grows, accessing specific parts of the state can become complex. Selectors are functions that extract and compute derived data from the state. They improve code readability and reusability. The
reselect library is a popular choice for creating memoized selectors.
-
Redux Toolkit: To streamline Redux development, consider using Redux Toolkit. It provides utilities for creating reducers, actions, and stores with less boilerplate code. It also includes features like
createSlice for managing a slice of state and createAsyncThunk for handling asynchronous logic.
-
Alternatives to Redux: While Redux is a powerful tool, it might not be necessary for all applications. For simpler state management needs, you might consider options like React's built-in Context API or state management libraries like Zustand or Jotai.
-
Community and Resources: Redux has a large and active community, offering extensive documentation, tutorials, and libraries. Explore resources like the official Redux documentation, Redux Toolkit, and community forums to deepen your understanding and find solutions to common challenges.
| Concept |
Description |
| Store |
Single source of truth holding the entire application state as a JS object. |
| Actions |
Plain JS objects representing events that trigger state changes. |
| Reducers |
Pure functions defining how the state updates in response to actions. |
| Dispatching |
Sending actions to the reducer using store.dispatch(). |
| Subscribing |
Components registering to receive state updates from the store. |
In conclusion, Redux provides a structured and predictable approach to state management, making it a valuable tool for building complex JavaScript applications. Its core principles of a single source of truth, actions, reducers, and unidirectional data flow contribute to maintainable and scalable codebases. While there is a learning curve and some initial setup involved, the benefits of using Redux, such as centralized state, time travel debugging, and testability, often outweigh the costs for larger projects. Additionally, tools like Redux Toolkit and a vibrant community can ease the development process and provide support. As you explore Redux further, consider its principles, best practices, and available resources to effectively manage state in your applications and build robust user interfaces.
-
 Flux vs. Redux: A Comparison. I've been delving into Redux for the ... | I’ve been delving into Redux for the past week or so, and I’ve grown to really appreciate how much it can simplify state management (once…
Flux vs. Redux: A Comparison. I've been delving into Redux for the ... | I’ve been delving into Redux for the past week or so, and I’ve grown to really appreciate how much it can simplify state management (once…
-
![What could be the downsides of using Redux instead of Flux [closed]](https://cdn.sstatic.net/Sites/stackoverflow/Img/apple-touch-icon@2.png?v=73d79a89bded) What could be the downsides of using Redux instead of Flux [closed] | Aug 15, 2015 ... Redux author here! I'd like to say you're going to make the following compromises using it: You'll need to learn to avoid mutations. Flux is ...
What could be the downsides of using Redux instead of Flux [closed] | Aug 15, 2015 ... Redux author here! I'd like to say you're going to make the following compromises using it: You'll need to learn to avoid mutations. Flux is ...
-
 Twitter's new mobile site is using React, Redux and React-Router : r ... | Posted by u/Kwastie - 94 votes and 23 comments
Twitter's new mobile site is using React, Redux and React-Router : r ... | Posted by u/Kwastie - 94 votes and 23 comments
-
 Should I choose Redux or Flux for ReactJS? - Quora | May 23, 2016 ... I don't usually take sides, but I very firmly think Redux is the best way to write react. I will admit I only know a little Flux, and a ...
Should I choose Redux or Flux for ReactJS? - Quora | May 23, 2016 ... I don't usually take sides, but I very firmly think Redux is the best way to write react. I will admit I only know a little Flux, and a ...
-
 Can we avoid inconsistencies on non-batched dispatches? · Issue ... | Prompted by reduxjs/redux#1415, please read the discussion there. We currently subscribe in componentDidMount but it runs from children first. This has a potential of introducing inconsistencies wh...
Can we avoid inconsistencies on non-batched dispatches? · Issue ... | Prompted by reduxjs/redux#1415, please read the discussion there. We currently subscribe in componentDidMount but it runs from children first. This has a potential of introducing inconsistencies wh...
-
 Should I go for Redux or Hooks directly in React as a learner? - Quora | Jan 9, 2021 ... Understand State, Props, Composition, Passing data via props, React render tree, Lifecycle methods(when and where to use). These things looks ...
Should I go for Redux or Hooks directly in React as a learner? - Quora | Jan 9, 2021 ... Understand State, Props, Composition, Passing data via props, React render tree, Lifecycle methods(when and where to use). These things looks ...
-
 A better way to handle redux action types? · Issue #4737 · facebook ... | I've been trying to work flow into a react-redux project but getting flow to interact smoothly with Redux actions is proving difficult. The issue is that each reducer needs to be aware of every sin...
A better way to handle redux action types? · Issue #4737 · facebook ... | I've been trying to work flow into a react-redux project but getting flow to interact smoothly with Redux actions is proving difficult. The issue is that each reducer needs to be aware of every sin...
-
 Should Flux/Redux be used with React Native? - Quora | Feb 1, 2016 ... First No. Redux is basically a state management container. With the use of redux in complex Javascript applications the state management is ...
Should Flux/Redux be used with React Native? - Quora | Feb 1, 2016 ... First No. Redux is basically a state management container. With the use of redux in complex Javascript applications the state management is ...
-
 Little on Flux and Redux | Five (5) minutes reading. I have been using JavaScript (JS) for many years in building applications.
Little on Flux and Redux | Five (5) minutes reading. I have been using JavaScript (JS) for many years in building applications.