Node.js: module.exports vs exports
This article explores the key differences and use cases for `module.exports` and `exports` in Node.js, helping you understand when to use each one for exporting modules effectively.
This article explores the key differences and use cases for `module.exports` and `exports` in Node.js, helping you understand when to use each one for exporting modules effectively.
This article will explain the difference between module.exports and exports in Node.js and how to use them effectively when creating modules.
In Node.js, sharing code between different parts of your application is achieved through modules. Two keywords, module.exports and exports, play a crucial role in this process. Let's break down their functionalities and differences:
1. Understanding the Basics:
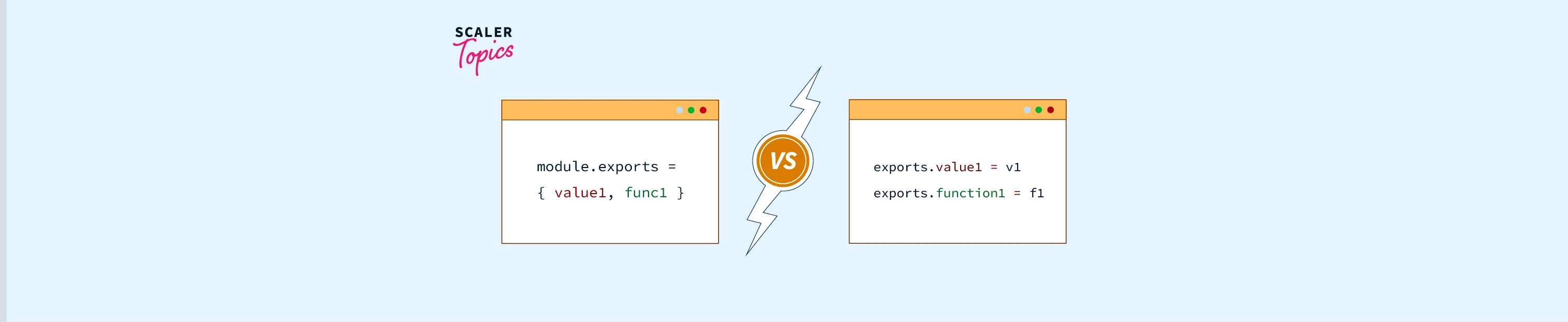
module.exports: This is the object that represents the module itself. Whatever you assign to module.exports becomes the output of the module when it's required by another module.exports: This is initially just a reference to module.exports. It provides a convenient way to add properties to the module.exports object without directly assigning to it.2. Using exports:
Here's how you can use exports to export multiple functions from a module:
// myModule.js
function add(a, b) {
return a + b;
}
function subtract(a, b) {
return a - b;
}
exports.add = add;
exports.subtract = subtract;Now, in another file, you can require this module and access the functions:
// app.js
const myModule = require('./myModule');
console.log(myModule.add(5, 3)); // Output: 8
console.log(myModule.subtract(5, 3)); // Output: 23. When to Use module.exports Directly:
While exports is convenient for adding properties, there are cases where you need to use module.exports directly:
module.exports:// myModule.js
module.exports = function greet(name) {
return `Hello, ${name}!`;
};exports: If you assign a new value to exports, it no longer references module.exports. This can lead to unexpected behavior. To avoid this, use module.exports when you want to completely replace the exported object:// myModule.js
module.exports = {
name: 'My Module',
version: '1.0.0'
};4. Key Differences and Recommendations:
module.exports is the final authority: Regardless of what you do with exports, the value of module.exports is what gets exported.exports for adding properties: It's a convenient shorthand for adding multiple exports to your module.module.exports for single values or overriding: When you want to export a single value or completely replace the exported object, use module.exports directly.5. In a Nutshell:
Understanding the distinction between module.exports and exports is essential for effective module creation and usage in Node.js. By following the guidelines above, you can ensure your modules behave as expected and facilitate code reusability in your projects.
These JavaScript code examples demonstrate how to use module.exports and exports to share functions and objects between different modules in a Node.js application. The first example shows how to export multiple functions using exports, while the second example demonstrates exporting a single function using module.exports. The third example illustrates exporting an object containing configuration data. The final example highlights a common pitfall to avoid when working with exports.
Here are some practical JavaScript examples to illustrate the concepts explained in the article:
Example 1: Exporting Multiple Functions (Using exports)
// mathModule.js
function add(a, b) {
return a + b;
}
function multiply(a, b) {
return a * b;
}
exports.add = add;
exports.multiply = multiply;// app.js
const math = require('./mathModule');
console.log(math.add(5, 3)); // Output: 8
console.log(math.multiply(5, 3)); // Output: 15Example 2: Exporting a Single Function (Using module.exports)
// greetModule.js
module.exports = function(name) {
return `Hello, ${name}!`;
};// app.js
const greet = require('./greetModule');
console.log(greet('Alice')); // Output: Hello, Alice!Example 3: Exporting an Object (Using module.exports)
// configModule.js
module.exports = {
database: {
host: 'localhost',
port: 3306
},
api: {
version: '1.0'
}
};// app.js
const config = require('./configModule');
console.log(config.database.host); // Output: localhost
console.log(config.api.version); // Output: 1.0Example 4: Overriding exports (Not Recommended)
// myModule.js
exports.name = 'Initial Name';
exports = {
newName: 'New Name'
}; // This won't work as expected!
console.log(module.exports); // Still shows the initial nameRemember:
exports to conveniently add properties to the module.exports object.module.exports directly when you want to export a single value or completely replace the exported object.exports as it can lead to confusion and unexpected behavior.Historical Context: Understanding the historical reasons behind having both module.exports and exports can provide deeper insight. Initially, module.exports was the only way to export modules. exports was introduced later as a shorthand for convenience. However, this duality sometimes leads to confusion, especially for beginners.
CommonJS Module System: Node.js uses the CommonJS module system, which is different from the ES modules (ESM) used in modern browsers. While ESM uses import and export statements, CommonJS relies on require and module.exports/exports. Understanding this distinction is crucial when working with different JavaScript environments.
Module Caching: Node.js caches modules after the first require. This means subsequent requires of the same module will return the cached version, improving performance. However, it's important to be aware of this behavior, especially when dealing with modules that might change during runtime.
Circular Dependencies: While Node.js allows circular dependencies between modules, it's generally considered an anti-pattern and should be avoided. Circular dependencies can lead to unexpected behavior and make code harder to maintain.
Alternative Module Systems: While CommonJS is the default module system in Node.js, there are alternative module systems available, such as ESM and AMD (Asynchronous Module Definition). These systems offer different features and benefits, and choosing the right one depends on your specific needs and project requirements.
Best Practices:
By understanding these additional notes and best practices, you can effectively leverage module.exports and exports to create well-structured, maintainable, and reusable modules in your Node.js applications.
| Feature | module.exports |
exports |
|---|---|---|
| Purpose | Defines the module's output | Provides a way to add properties to module.exports
|
| Direct Assignment | Yes | Yes, but can lead to unexpected behavior if a new value is assigned |
| Recommended Use Cases | - Exporting a single value - Overriding the entire exported object |
- Exporting multiple functions or variables |
| Relationship | The final authority on what gets exported | Initially a reference to module.exports
|
In conclusion, mastering the nuances of module.exports and exports is fundamental for building well-structured and maintainable Node.js applications. By understanding their distinct roles and adhering to best practices, you can effectively share code, promote reusability, and avoid potential pitfalls. Remember, module.exports reigns supreme as the ultimate determinant of what your module exposes to the outside world. Use exports as a convenient shorthand for adding properties, but exercise caution when overriding it.
By embracing these concepts and exploring the additional insights provided, you'll be well-equipped to create robust and modular Node.js projects. Keep in mind the historical context, the CommonJS module system, and the potential challenges of circular dependencies. Consider alternative module systems if they align better with your project's requirements.
As you embark on your Node.js development journey, prioritize consistency, clarity, documentation, and testing in your module design. By doing so, you'll contribute to code that is not only functional but also easily understood, maintained, and reused by yourself and others.
 Node.js module.exports vs. exports: The Right Choice | Node.js users, you're probably familiar with
Node.js module.exports vs. exports: The Right Choice | Node.js users, you're probably familiar with module.exports and exports keywords used to export code from one module to another. Why use one over the other. Difference between module.exports and exports in Node.js ... | A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Difference between module.exports and exports in Node.js ... | A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Node.js module.exports vs. exports | by lazlojuly What are they, how to use them and how not to use them (Note that this article was written after the Node.js 6.1.0 release) TL;DR * Think of module.exports as the variable that gets returned from require(). It is an empty object by default,
Node.js module.exports vs. exports | by lazlojuly What are they, how to use them and how not to use them (Note that this article was written after the Node.js 6.1.0 release) TL;DR * Think of module.exports as the variable that gets returned from require(). It is an empty object by default, Understanding module.exports and exports in Node.js — SitePoint | How to work with modules in Node.js how to export and consume them, and explaining the difference between module.exports and exports.
Understanding module.exports and exports in Node.js — SitePoint | How to work with modules in Node.js how to export and consume them, and explaining the difference between module.exports and exports. Node.js module.exports vs. exports - Scaler Topics | This article on Scaler Topics covers what is the difference between Module.exports and exports in detail.
Node.js module.exports vs. exports - Scaler Topics | This article on Scaler Topics covers what is the difference between Module.exports and exports in detail. Node.js — module.exports vs. exports | by Kanchana Ranmuthu ... | If you are a Node.js developer, you might probably have used module.exports and exports in your code. This article is about getting an…
Node.js — module.exports vs. exports | by Kanchana Ranmuthu ... | If you are a Node.js developer, you might probably have used module.exports and exports in your code. This article is about getting an…