Fix: "'In' Operator and Undefined 'Parts'" Error
Learn why the 'in' operator throws a TypeError when checking for properties in undefined and how to avoid this error in JavaScript.
Learn why the 'in' operator throws a TypeError when checking for properties in undefined and how to avoid this error in JavaScript.
The "Uncaught TypeError: Cannot use 'in' operator" is a common error encountered in JavaScript when attempting to use the in operator on a value that is not an object. This article will delve into the reasons behind this error and provide clear steps to resolve it, ensuring your JavaScript code runs smoothly. We will explore scenarios such as using in on non-objects, undefined variables, and incorrect data types, offering solutions and best practices to avoid this error in the future.
This error commonly arises when you attempt to use the in operator on a value that isn't an object. Let's break down the causes and solutions step-by-step:
Understanding the 'in' Operator:
The in operator checks if a specified property exists within an object. For instance:
const person = { name: "Alice", age: 30 };
console.log("name" in person); // true
console.log("occupation" in person); // falseCommon Scenarios Leading to the Error:
Using 'in' on Non-Objects:
in on strings, numbers, booleans, null, or undefined.JSON.parse():const jsonString = '{"name":"Bob", "age":25}';
const personObject = JSON.parse(jsonString);
console.log("name" in personObject); // trueUndefined Variables or Properties:
let car; // undefined
console.log("color" in car); // Error!
const car = { brand: "Ford" };
console.log("color" in car); // false (property doesn't exist)Incorrect Data Types:
typeof and handle it accordingly:const data = [1, 2, 3]; // Array, not an object
if (typeof data === "object" && !Array.isArray(data)) {
console.log("length" in data); // Only if it's an object
} else {
console.log("Data is not an object.");
}Additional Tips:
Use Optional Chaining: In modern JavaScript, you can use optional chaining (?.) to safely access properties that might be undefined:
console.log(car?.color); // undefined (no error)Check for null: Remember that null is also not an object, so using in on it will result in an error.
By understanding these causes and solutions, you can effectively prevent and resolve the "Uncaught TypeError: Cannot use 'in' operator" error in your JavaScript code.
This code provides JavaScript examples demonstrating the "Uncaught TypeError: Cannot use 'in' operator" error and its solutions. The examples cover scenarios like using 'in' on non-objects (strings, arrays), undefined variables/properties, and incorrect data types. Solutions include parsing JSON strings into objects, checking variable/property existence, using optional chaining, and verifying data types before using 'in'. The code emphasizes the importance of handling potential errors and ensuring correct usage of the 'in' operator with objects.
Here are some JavaScript examples illustrating the scenarios and solutions mentioned in the article:
1. Using 'in' on Non-Objects:
// Incorrect - Trying to use 'in' on a string
const name = "Alice";
console.log("length" in name); // TypeError!
// Correct - Parsing JSON string into an object
const jsonString = '{"name":"Bob", "age":25}';
const personObject = JSON.parse(jsonString);
console.log("name" in personObject); // true2. Undefined Variables or Properties:
// Incorrect - Undefined variable
let car;
console.log("color" in car); // TypeError!
// Incorrect - Property doesn't exist
const car = { brand: "Ford" };
console.log("color" in car); // false
// Correct - Checking if variable is defined and property exists
if (typeof car !== "undefined" && "color" in car) {
console.log(car.color);
} else {
console.log("Car or color property is undefined.");
}3. Incorrect Data Types:
// Incorrect - Using 'in' on an array
const data = [1, 2, 3];
console.log("length" in data); // true (but misleading!)
// Correct - Checking data type before using 'in'
const data = [1, 2, 3];
if (typeof data === "object" && !Array.isArray(data)) {
console.log("length" in data); // Only for objects
} else {
console.log("Data is not an object.");
}4. Optional Chaining:
const car = { brand: "Ford" };
console.log(car?.color); // undefined (no error)
// Example with nested objects
const person = { name: "Alice", address: { city: "New York" } };
console.log(person?.address?.street); // undefined (no error)5. Checking for null:
const data = null;
if (data !== null && "property" in data) {
// ...
} else {
console.log("Data is null or property doesn't exist.");
}Remember: Always ensure you are working with objects when using the in operator and handle potential errors gracefully by checking for undefined variables, property existence, and data types.
Further Insights and Considerations:
in operator also checks for properties in an object's prototype chain. This means it can return true for inherited properties, even if they are not directly defined on the object itself.hasOwnProperty() method:const person = { name: "Alice" };
console.log("toString" in person); // true (inherited from Object.prototype)
console.log(person.hasOwnProperty("toString")); // falsein for frequent property checks can be less performant than other methods like hasOwnProperty() or direct property access (e.g., object.property). Consider performance implications in performance-critical code sections.try...catch blocks) to gracefully handle potential errors and prevent unexpected application crashes.in operator and enforce best practices in your code.in operator is used correctly and doesn't lead to unexpected errors.Alternative Approaches for Property Checking:
By understanding these additional notes and considerations, you can gain a deeper understanding of the in operator and its nuances, allowing you to write more robust and error-free JavaScript code.
| Cause of Error | Solution |
|---|---|
| Using 'in' on non-objects | Ensure you're working with an actual object. Use JSON.parse() if necessary. |
| Undefined variables/properties | Verify the variable is defined and the property exists. |
| Incorrect data types | Check the data type using typeof and handle it accordingly. |
By dissecting the "Uncaught TypeError: Cannot use 'in' operator" error, we've gained valuable insights into its root causes and effective solutions. Remember, the key lies in ensuring you're using the in operator exclusively with objects. Be mindful of potential pitfalls like non-object values, undefined variables, and incorrect data types.
Embrace best practices such as optional chaining, null checks, and appropriate error handling to fortify your code against this error. Leverage alternative methods like hasOwnProperty() for precise property checks and consider performance implications in critical code sections.
With this newfound knowledge, you're well-equipped to navigate the intricacies of the in operator, preventing errors and writing cleaner, more robust JavaScript code. Keep exploring, experimenting, and refining your skills to become a true JavaScript master!
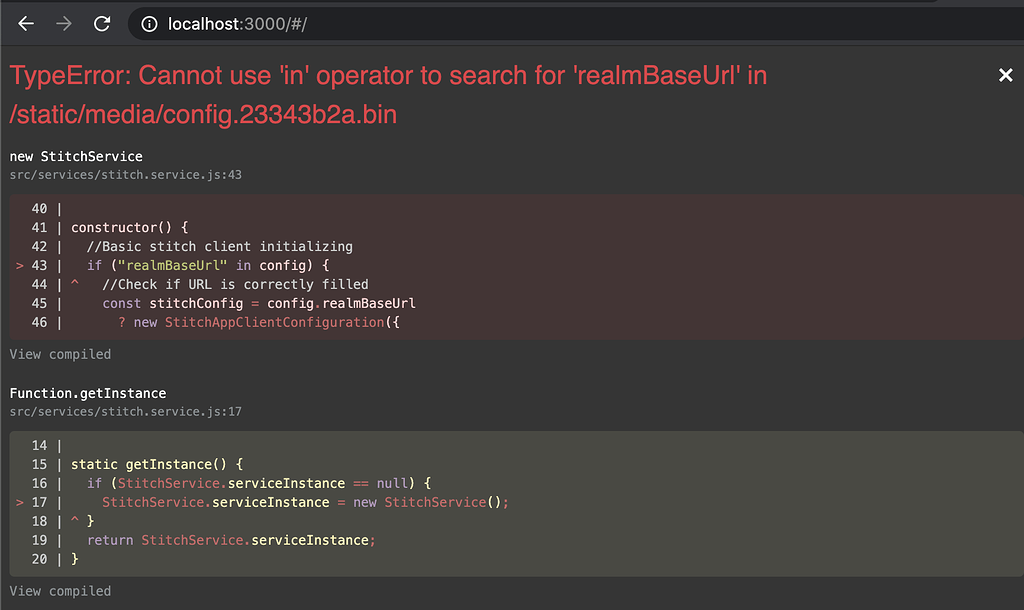
 O-fish web error: Cannot use 'in' operator to search for ... | Hi all, This is the first time I’m contributing, and I’m currently looking at Field Officers Edit Profile · Issue #210 · WildAid/o-fish-web · GitHub Unfortunately, I haven’t gotten past the setup. I’m trying to build the o-fish-web using the sandbox, but I keep getting this error. Also tried building my own instance, but got the same error Sandbox: https://wildaidsandbox-mxgfy.mongodbstitch.com/ admin user: lenmorld@gmail.com Realm App ID: wildaidapp-tqiou Where do I get the realmB...
O-fish web error: Cannot use 'in' operator to search for ... | Hi all, This is the first time I’m contributing, and I’m currently looking at Field Officers Edit Profile · Issue #210 · WildAid/o-fish-web · GitHub Unfortunately, I haven’t gotten past the setup. I’m trying to build the o-fish-web using the sandbox, but I keep getting this error. Also tried building my own instance, but got the same error Sandbox: https://wildaidsandbox-mxgfy.mongodbstitch.com/ admin user: lenmorld@gmail.com Realm App ID: wildaidapp-tqiou Where do I get the realmB... Solved: Odata Filter Null - Power Platform Community | Does anyone know how to use an odata filter on a SharePoint Get Items action to filter out items with a null value in a text/string column? I have tried: text_x0020_field ne '' But that does not seem to work - what is the correct approach?
Solved: Odata Filter Null - Power Platform Community | Does anyone know how to use an odata filter on a SharePoint Get Items action to filter out items with a null value in a text/string column? I have tried: text_x0020_field ne '' But that does not seem to work - what is the correct approach? Error Message on indexer console - Splunk Community | I'm seeing the error below under messages in my Splunk enterprise console: Missing or malformed messages.conf stanza for TCPOUT:FORWARDING_BLOCKED_Indexer IP ADDress_default-autolb-group DC-Host Name_10 5/22/2020, 2:00:52 PM. The blocked host name belongs to a domain controller where I just deployed...
Error Message on indexer console - Splunk Community | I'm seeing the error below under messages in my Splunk enterprise console: Missing or malformed messages.conf stanza for TCPOUT:FORWARDING_BLOCKED_Indexer IP ADDress_default-autolb-group DC-Host Name_10 5/22/2020, 2:00:52 PM. The blocked host name belongs to a domain controller where I just deployed... HTTP Requestor - Multipart Response Part Parsing Issue | Loading. ×Sorry to interrupt. Uncaught TypeError: Cannot read properties of undefined ... operator. -gopal ... application/java. ---. fromBase64(payload.parts[1].
HTTP Requestor - Multipart Response Part Parsing Issue | Loading. ×Sorry to interrupt. Uncaught TypeError: Cannot read properties of undefined ... operator. -gopal ... application/java. ---. fromBase64(payload.parts[1]. JavaScript error reference - JavaScript | MDN | Below, you'll find a list of errors which are thrown by JavaScript. These errors can be a helpful debugging aid, but the reported problem isn't always immediately clear. The pages below will provide additional details about these errors. Each error is an object based upon the Error object, and has a name and a message.
JavaScript error reference - JavaScript | MDN | Below, you'll find a list of errors which are thrown by JavaScript. These errors can be a helpful debugging aid, but the reported problem isn't always immediately clear. The pages below will provide additional details about these errors. Each error is an object based upon the Error object, and has a name and a message.