Fix className Mismatch: Styled Components & Semantic UI
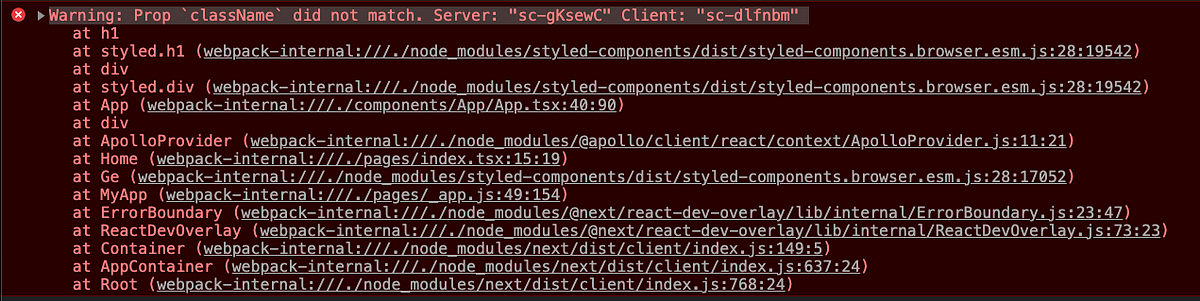
Fix the React warning "Prop `className` did not match" when using styled-components with semantic-ui-react by following these steps.
Fix the React warning "Prop `className` did not match" when using styled-components with semantic-ui-react by following these steps.
In React applications that utilize server-side rendering (SSR) alongside styling libraries such as styled-components or Material UI, a common warning encountered is "Warning: Prop className did not match". This warning signifies a discrepancy between the class names generated on the server and those generated on the client, potentially leading to hydration issues and unexpected styling behavior. This guide will provide a comprehensive approach to diagnose and rectify this issue, ensuring consistent styling and a seamless user experience.
This warning often appears when using server-side rendering (SSR) with styling libraries like styled-components or Material UI. It indicates a mismatch between the class names generated on the server and the client, leading to potential hydration issues and unexpected styling behavior.
Here's a step-by-step guide to diagnose and fix the issue:
1. Identify the Source:
2. Common Causes and Solutions:
babel-plugin-styled-components plugin installed and configured in your Babel configuration. This plugin ensures consistent class name generation between server and client.ServerStyleSheet from styled-components to collect styles on the server and inject them into the HTML.ServerStyleSheets from Material UI to collect styles on the server and inject them into the HTML.3. Debugging Tips:
4. Example (JavaScript with styled-components):
// Correct implementation with babel-plugin-styled-components and ServerStyleSheet
import styled, { ServerStyleSheet } from 'styled-components';
const MyComponent = styled.div`
color: red;
`;
function MyApp({ Component, pageProps }) {
// Create a ServerStyleSheet instance
const sheet = new ServerStyleSheet();
// Collect styles on the server
const styleTags = sheet.getStyleTags();
return (
<html>
<head>
{styleTags}
</head>
<body>
<Component {...pageProps} />
</body>
</html>
);
}
export default MyApp;5. Additional Considerations:
By following these steps and understanding the potential causes, you can effectively resolve the "Warning: Prop className did not match" issue and ensure a smooth user experience with your React application.
This code explains how to fix the "Warning: Prop className did not match" error in a React application using styled-components. The problem occurs when class names are generated dynamically on both the server and client, but their values don't match. The solution involves ensuring consistent state and prop values on both sides by passing the initial state from the server to the client using getServerSideProps. This way, both the server and client start with the same values, preventing the class name mismatch and the warning.
This example demonstrates a potential cause of the warning and its solution using styled-components:
Problem: Dynamically generating class names on both server and client without ensuring consistency.
// Incorrect implementation with dynamic class names
import styled from 'styled-components';
const MyComponent = styled.div`
color: ${props => props.isRed ? 'red' : 'blue'};
`;
function MyApp() {
const [isRed, setIsRed] = useState(false);
return (
<div>
<MyComponent isRed={isRed} />
<button onClick={() => setIsRed(!isRed)}>Toggle Color</button>
</div>
);
}In this example, the isRed prop determines the color style. However, the server-side rendering might have a different initial value for isRed compared to the client-side, leading to mismatched class names and the warning.
Solution: Ensure consistent state and prop values on both server and client.
// Improved implementation with consistent state
import styled from 'styled-components';
const MyComponent = styled.div`
color: ${props => props.isRed ? 'red' : 'blue'};
`;
function MyApp({ initialIsRed }) {
const [isRed, setIsRed] = useState(initialIsRed);
return (
<div>
<MyComponent isRed={isRed} />
<button onClick={() => setIsRed(!isRed)}>Toggle Color</button>
</div>
);
}
// Pass initial state from server to client
export async function getServerSideProps() {
const initialIsRed = // ... logic to determine initial state
return { props: { initialIsRed } };
}By passing the initial isRed state from the server to the client through getServerSideProps, we ensure both sides start with the same value, preventing the class name mismatch.
Additional Tips:
react-helmet to manage dynamic meta tags and avoid potential conflicts with styling solutions.Understanding Hydration:
CSS-in-JS Libraries:
Alternative Styling Approaches:
Testing and Error Handling:
Community Resources:
Beyond Class Names:
style or custom attributes can also lead to hydration mismatches if not handled correctly.Keeping Up-to-Date:
Performance Optimization:
Accessibility:
Future Trends:
| Step | Action | Description |
|---|---|---|
| 1 | Identify the Source | Determine the component and styling libraries causing the mismatch. |
| 2 | Common Causes and Solutions | Address issues related to server-side rendering, dynamic styling, or third-party libraries. |
| * Server-Side Rendering Mismatch (e.g., styled-components, Material UI) | Ensure proper configuration for SSR, including Babel plugins and style collection on the server. | |
| * Dynamic Styling | Guarantee consistent class name logic on both server and client, avoiding randomness. | |
| * Third-Party Libraries | Verify compatibility with SSR and review configuration requirements. | |
| 3 | Debugging Tips | Utilize browser developer tools, disable SSR temporarily, and use console logs for troubleshooting. |
| 4 | Example (JavaScript with styled-components) | Demonstrates correct implementation using babel-plugin-styled-components and ServerStyleSheet. |
| 5 | Additional Considerations | Address potential hydration mismatches and optimize performance for SSR and styling solutions. |
Resolving the "Warning: Prop className did not match" issue in React applications with SSR requires a systematic approach. By understanding the underlying causes, such as server-side rendering mismatches, dynamic styling inconsistencies, or third-party library conflicts, developers can effectively diagnose and implement solutions. Key steps include identifying the source of the mismatch, ensuring consistent class name generation on both server and client, and leveraging debugging techniques to pinpoint discrepancies.
Implementing best practices, such as using appropriate Babel plugins, style collection mechanisms, and state management solutions, can prevent the warning and ensure a smooth hydration process. Additionally, considering performance implications, accessibility, and staying updated with evolving technologies will contribute to building robust and efficient React applications with SSR. By addressing this warning, developers can deliver a consistent and seamless user experience, enhancing the overall quality and maintainability of their projects.
className did not match (NEXT 13 + styled-component ... | Verify canary release I verified that the issue exists in the latest Next.js canary release Provide environment information Operating System: Platform: linux Arch: x64 Version: #1 SMP PREEMPT_DYNAM... Solving the Styled Components Warning in Next.JS with Babel | by ... | Learn how to solve the classNames did not match warning when using Styled Components with Next.JS
Solving the Styled Components Warning in Next.JS with Babel | by ... | Learn how to solve the classNames did not match warning when using Styled Components with Next.JSclassName did not match. Server:..." error is ... | Jul 11, 2023 ... when using styled components with semantic-ui-react. To remove the warning, we would need to fully support server-side rendering. Unfortunately, ... Complete Guide On How To Use Styled-components In React - DEV ... | I have often found styling a React application very confusing and difficult. Initially, I was...
Complete Guide On How To Use Styled-components In React - DEV ... | I have often found styling a React application very confusing and difficult. Initially, I was...