Detect @Input Changes in Angular: A Complete Guide
Learn different methods to efficiently detect and respond to changes in @Input() values within your Angular components.
Learn different methods to efficiently detect and respond to changes in @Input() values within your Angular components.
This article explains how to detect and respond to changes in @Input() values within your Angular components. We'll cover three common methods: using the ngOnChanges() lifecycle hook, using a setter function, and using ngModel and (input) event binding for input fields. Each method will be explained with code examples and a breakdown of how it works. Finally, we'll provide guidance on choosing the most appropriate approach based on your specific needs.
There are several ways to detect and respond to changes in @Input() values within your Angular components. Here's a breakdown of the most common methods:
1. Using ngOnChanges() Lifecycle Hook
import { Component, Input, OnChanges, SimpleChanges } from '@angular/core';
@Component({
selector: 'app-my-component',
template: `...`
})
export class MyComponent implements OnChanges {
@Input() myInput: string;
ngOnChanges(changes: SimpleChanges) {
if (changes['myInput']) {
console.log('myInput changed to:', changes['myInput'].currentValue);
// Perform actions based on the new value
}
}
}ngOnChanges() receives a SimpleChanges object containing information about the changed properties.changes['propertyName'].previousValue and changes['propertyName'].currentValue.2. Using a Setter Function
import { Component, Input } from '@angular/core';
@Component({
selector: 'app-my-component',
template: `...`
})
export class MyComponent {
private _myInput: string;
@Input()
set myInput(value: string) {
this._myInput = value;
console.log('myInput changed to:', value);
// Perform actions based on the new value
}
get myInput(): string {
return this._myInput;
}
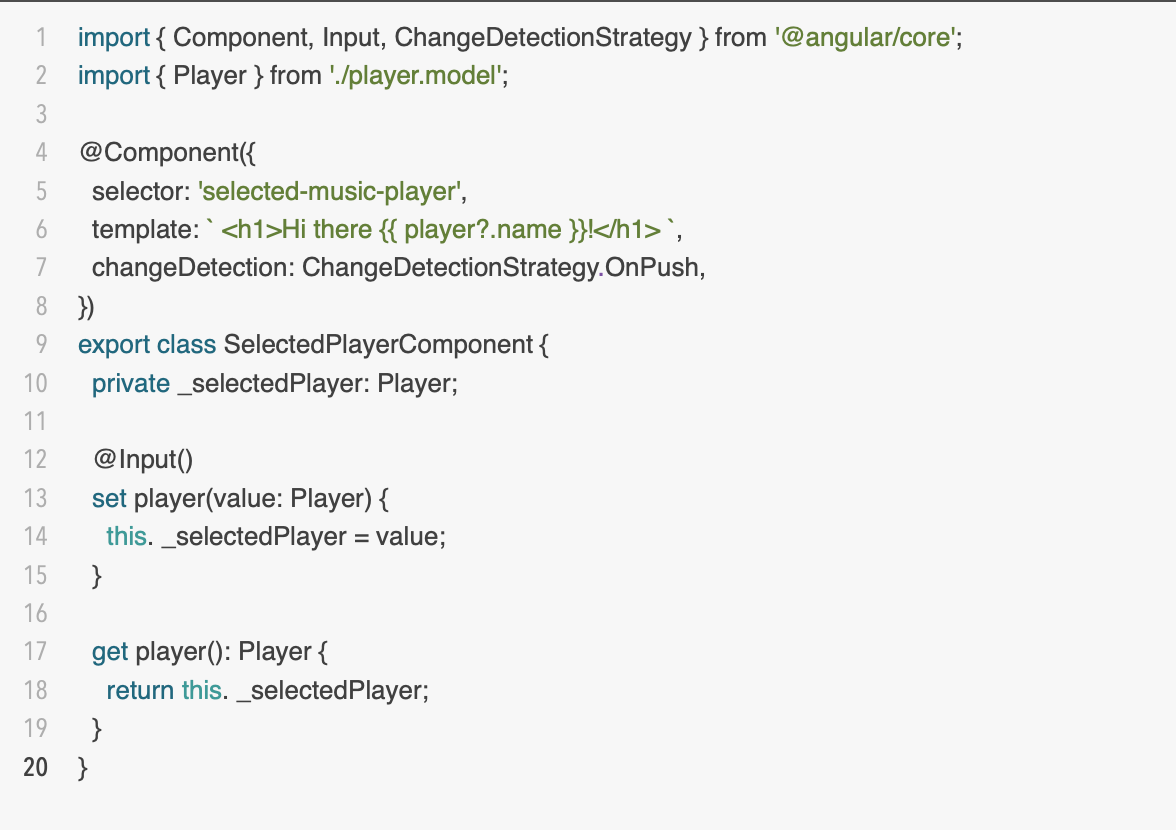
}set keyword in front of the input property name.myInput changes, the setter function is executed, allowing you to update the internal _myInput property and perform any necessary actions.3. Using ngModel and (input) Event Binding (For Input Fields)
<input [(ngModel)]="myInput" (input)="onInputChange($event)">import { Component } from '@angular/core';
@Component({
selector: 'app-my-component',
template: `...`
})
export class MyComponent {
myInput: string;
onInputChange(event: any) {
console.log('Input value changed:', event.target.value);
// Perform actions based on the new value
}
}[(ngModel)] creates a two-way data binding between the input field and the myInput property.(input) event binding calls the onInputChange() method whenever the input value changes, providing access to the new value through event.target.value.Choosing the Right Approach:
ngOnChanges() when you need to react to changes in multiple input properties or need access to both the previous and current values.ngModel and (input) for tracking real-time changes in input fields.This TypeScript code demonstrates input change detection in Angular using two components. InputChangeDemoComponent passes data to ChildComponent and listens for changes. ChildComponent uses ngOnChanges to detect and log changes to its input property and emits an event to notify the parent component. The code also shows how to use the (input) event binding for real-time tracking of input field changes. The example illustrates different approaches to handle input changes in Angular components.
import { Component, Input, OnChanges, SimpleChanges, OnInit } from '@angular/core';
@Component({
selector: 'app-input-change-demo',
template: `
<h2>Input Change Detection</h2>
<app-child-component [name]="userName" (nameChange)="onNameChange($event)"></app-child-component>
<br>
<input [(ngModel)]="inputValue" (input)="onInputChange($event)">
<p>Input Value: {{ inputValue }}</p>
`
})
export class InputChangeDemoComponent {
userName = 'Alice';
inputValue = '';
onNameChange(newName: string) {
console.log('Name changed to:', newName);
}
onInputChange(event: any) {
console.log('Input value changed:', event.target.value);
}
}
@Component({
selector: 'app-child-component',
template: `
<p>Hello, {{ name }}!</p>
`
})
export class ChildComponent implements OnChanges, OnInit {
@Input() name: string;
@Output() nameChange = new EventEmitter<string>();
constructor() {
console.log('ChildComponent: Constructor', this.name);
}
ngOnInit() {
console.log('ChildComponent: ngOnInit', this.name);
}
ngOnChanges(changes: SimpleChanges) {
if (changes['name']) {
console.log('ChildComponent: Name changed from', changes['name'].previousValue, 'to', changes['name'].currentValue);
this.nameChange.emit(this.name);
}
}
}Explanation:
InputChangeDemoComponent:
ngOnChanges and (input) event binding.userName is passed as input to ChildComponent.onNameChange handles the nameChange event from ChildComponent.inputValue is bound to an input field using ngModel.onInputChange is triggered on every input change.ChildComponent:
name as an input property.ngOnChanges to detect and log changes to name.nameChange event whenever name is updated.Key Points:
ngOnChanges: Use for detecting changes in any input property and accessing previous/current values.(input): Best for real-time tracking of input field changes.This example showcases different ways to detect and respond to input property changes in Angular, giving you a practical understanding of how to choose the most suitable approach for your specific needs.
ngOnChanges()
ngOnChanges() as it gets triggered with every input property change. Complex computations might impact performance, especially with frequent updates.ngOnChanges() detects changes based on reference for objects and arrays. If an object's property is modified internally, ngOnChanges() won't trigger unless the object reference itself changes. Use immutable data structures or manually trigger change detection if you need to detect nested changes.Setter Functions
ngModel and (input)
ngModel provides two-way binding, automatically updating the component property and the input field value.(input) event fires on every keystroke, which might be excessive for some scenarios. Consider using (ngModelChange) for updates triggered after the input value has been processed by ngModel.General Considerations
OnPush) to optimize performance, especially in larger applications.async pipe to manage input changes and streamline asynchronous operations.@Input() decorator accepts an optional object with configuration options, such as name for aliasing the input property.Debugging Tips
console.log() statements within ngOnChanges(), setters, or event handlers to track input changes and identify potential issues.This article outlines three primary methods for detecting and responding to changes in Angular @Input() values:
| Method | Purpose | Ideal Use Case |
|---|---|---|
ngOnChanges() Lifecycle Hook |
Responds to changes in one or more input properties. Provides access to both old and new values. | When reacting to multiple input changes or needing historical value information. |
| Setter Function | Allows custom logic execution immediately upon a specific input property change. | For targeted control and immediate action on specific input changes. |
ngModel and (input) Event Binding |
Tracks real-time changes in input fields as the user types. | For interactive input fields where continuous updates are needed. |
The article provides code examples for each method, demonstrating how to implement them within your Angular components.
Choosing the most effective method for detecting changes in Angular input properties depends on your specific use case. ngOnChanges() is suitable for reacting to changes in multiple input properties and accessing previous values. For more targeted control and immediate action upon change, setter functions are ideal. When dealing with real-time updates in input fields, ngModel and the (input) event binding are the preferred choice. By understanding the strengths and weaknesses of each approach, you can ensure your Angular components efficiently respond to dynamic data changes. This article provides a comprehensive guide to help you make informed decisions when working with input properties in your Angular projects.
 How to detect changes on an @Input with Angular. | by Bradley ... | One of the most frustrating things you’ll encounter when writing Angular code is how to trickle down (pass down information rather) from…
How to detect changes on an @Input with Angular. | by Bradley ... | One of the most frustrating things you’ll encounter when writing Angular code is how to trickle down (pass down information rather) from… Detect input change on each keystroke (without enter or clicking ... | There’s a couple threads on this, but haven’t seen a detailed solution… The “Value is changed” workflow event isn’t working for me in a scenario where I need RG results to update with each keystroke. Currently, the user has to hit enter or click away, resulting in awkward UX. I have tried the Instant Text plugin, however, you can’t select this as an element in the workflow event (only inputs buttons etc). Has anyone implemented an elegant type-ahead solution?
Detect input change on each keystroke (without enter or clicking ... | There’s a couple threads on this, but haven’t seen a detailed solution… The “Value is changed” workflow event isn’t working for me in a scenario where I need RG results to update with each keystroke. Currently, the user has to hit enter or click away, resulting in awkward UX. I have tried the Instant Text plugin, however, you can’t select this as an element in the workflow event (only inputs buttons etc). Has anyone implemented an elegant type-ahead solution? Detecting @Input changes in Angular with ngOnChanges and ... | In this post you’ll learn how to detect changes to an @Input property in Angular. We’ll explore both using ngOnChanges lifecycle hook and also more...
Detecting @Input changes in Angular with ngOnChanges and ... | In this post you’ll learn how to detect changes to an @Input property in Angular. We’ll explore both using ngOnChanges lifecycle hook and also more... Detect change to @input variable programmatically - equivalent to ... | Hello, I have a series of components that talk to eachother through @input and @output events/subscribers. Basically, a child component publishes an event via the @output EventEmitter, and the parent then passes the result back down to a different child via the input directive in the html. For the sake of discussion, let’s say I have this decorated variable in a component: @input() var myVar= “tacos” I am looking for a way to detect when a variable’s value changes in my javascript component...
Detect change to @input variable programmatically - equivalent to ... | Hello, I have a series of components that talk to eachother through @input and @output events/subscribers. Basically, a child component publishes an event via the @output EventEmitter, and the parent then passes the result back down to a different child via the input directive in the html. For the sake of discussion, let’s say I have this decorated variable in a component: @input() var myVar= “tacos” I am looking for a way to detect when a variable’s value changes in my javascript component...