Fix Next.js document is not defined Error
Learn how to resolve the "document is not defined" error in Next.js, a common issue encountered when working with client-side code that tries to access the document object before it's available.
Learn how to resolve the "document is not defined" error in Next.js, a common issue encountered when working with client-side code that tries to access the document object before it's available.
New to Next.js and encountering the frustrating "document is not defined" error? Don't worry, you're not alone. This guide will unravel the mystery behind this error, common in server-side rendering (SSR), and equip you with step-by-step solutions to overcome it. We'll explore the root cause and delve into various techniques like conditional rendering, React hooks, dynamic imports, and custom document configurations to ensure your Next.js applications run smoothly.
The "document is not defined" error is a common hurdle when working with Next.js, especially for those new to server-side rendering (SSR). Let's break down the cause and explore solutions step-by-step:
Understanding the Root Cause:
document object, however, is only available on the client-side (in the browser). When your code tries to access document during server-side rendering, it throws this error.Solutions:
Here are several approaches to resolve the issue, depending on your specific scenario:
1. Conditional Rendering with process.browser:
document.process.browser:
import { process } from 'next/dist/server/web/sandbox';if (process.browser) {
// Your code accessing 'document' goes here
const element = document.getElementById('myElement');
// ...
}2. Using useEffect Hook (for React Components):
useEffect:
import { useEffect } from 'react';useEffect to access document:
useEffect(() => {
// Your code accessing 'document' goes here
const element = document.getElementById('myElement');
// ...
}, []); // Empty dependency array to run only once3. Dynamic Imports with next/dynamic (for Third-Party Libraries):
document only on the client-side.dynamic:
import dynamic from 'next/dynamic';const MyComponent = dynamic(() => import('./MyComponent'), { ssr: false });4. Custom _document.js (for Advanced Use Cases):
_document.js file in your pages directory.Document class and override the getInitialProps method to control initial rendering.document within the render method.Additional Tips:
document if possible.By understanding the cause and applying these solutions, you can effectively overcome the "document is not defined" error and build robust Next.js applications.
This code provides solutions for the "document is not defined" error in Next.js, which occurs when trying to access the document object on the server-side. The examples demonstrate four methods:
process.browser to execute code that accesses 'document' only on the client-side.useEffect hook to run code after the component mounts in the browser, ensuring 'document' is available.next/dynamic to dynamically import components and prevent server-side rendering, thus avoiding the error._document.js file to access and modify the document object for specific use cases.Following your provided explanations, here are the JavaScript code examples for each solution:
1. Conditional Rendering with process.browser:
import { process } from 'next/dist/server/web/sandbox';
function MyComponent() {
if (process.browser) {
// Client-side code accessing 'document'
const element = document.getElementById('myElement');
console.log(element.textContent);
}
return <div id="myElement">Hello, world!</div>;
}
export default MyComponent;2. Using useEffect Hook:
import { useEffect } from 'react';
function MyComponent() {
useEffect(() => {
// Code accessing 'document' after component mounts
const element = document.getElementById('myElement');
console.log(element.textContent);
}, []); // Empty array ensures it runs only once
return <div id="myElement">Hello, world!</div>;
}
export default MyComponent;3. Dynamic Imports with next/dynamic:
import dynamic from 'next/dynamic';
const MyComponent = dynamic(
() => import('./MyComponent'), // Replace with your component path
{ ssr: false } // This ensures client-side rendering
);
function MyPage() {
return (
<div>
<h1>My Page</h1>
<MyComponent />
</div>
);
}
export default MyPage;4. Custom _document.js (Example):
// pages/_document.js
import Document, { Html, Head, Main, NextScript } from 'next/document';
class MyDocument extends Document {
render() {
return (
<Html>
<Head>
{/* Your custom head content */}
</Head>
<body>
<Main />
<NextScript />
{/* Access 'document' here if needed */}
<script>console.log(document.title);</script>
</body>
</Html>
);
}
}
export default MyDocument;Remember:
While the provided solutions effectively address the "document is not defined" error in most cases, there are additional nuances and troubleshooting tips to consider:
1. Third-Party Libraries and SSR Compatibility:
document or window objects, leading to the error.next/dynamic to load the library only on the client-side if SSR support is lacking.2. CSS-in-JS Libraries and Server-Side Styles:
document during server-side rendering for style injection.getServerSideProps or getInitialProps to inject critical styles on the server.3. Debugging and Error Isolation:
console.log(process.browser) to pinpoint whether the code is running on the server or client.4. Custom Document and Potential Conflicts:
_document.js can introduce conflicts if not handled carefully.| Solution | Explanation | When to Use |
|---|---|---|
Conditional Rendering with process.browser
|
Checks if code is running on client-side before accessing document. |
Simple cases where you need to access document in specific parts of your code. |
useEffect Hook |
Runs code only after component mounts in the browser. | When you need to access document within a React component. |
Dynamic Imports with next/dynamic
|
Dynamically loads components requiring document on the client-side. |
When using third-party libraries that rely on document. |
Custom _document.js
|
Customizes HTML structure and injects scripts/styles. | Advanced use cases requiring full control over the document structure. |
Throughout this guide, we've demystified the "document is not defined" error in Next.js, a common challenge arising from the framework's server-side rendering capabilities. We've explored the root cause – the absence of the document object during server-side rendering – and equipped you with a toolkit of solutions:
process.browser to selectively execute code that interacts with document only on the client-side.useEffect Hook: Leverage this React hook to ensure your code runs after the component mounts in the browser, guaranteeing the availability of document.next/dynamic to dynamically load components that require document solely on the client-side, preventing server-side conflicts._document.js: For advanced scenarios, create a custom _document.js file to tailor the HTML structure and inject scripts or styles as needed.Remember, the choice of solution hinges on your specific use case and the context of the error. Consider the complexity of your application, the libraries you're using, and the level of control you require over the document structure.
Beyond the Basics:
We've also delved into advanced considerations and troubleshooting tips to tackle more intricate situations:
_document.js.Empowered to Build Robust Next.js Applications:
Armed with this knowledge, you're well-equipped to conquer the "document is not defined" error and build robust, performant Next.js applications that seamlessly navigate the complexities of server-side rendering. Keep exploring, experimenting, and pushing the boundaries of what's possible with this powerful framework!
 Solve “document is not defined” errors in Next.js | by WebTutPro ... | Next.js makes it drastically simpler by doing many of the not-so-nice parts and hiding it from developers. The problem with frameworks, in general, is that it does what it is designed to do very well…
Solve “document is not defined” errors in Next.js | by WebTutPro ... | Next.js makes it drastically simpler by doing many of the not-so-nice parts and hiding it from developers. The problem with frameworks, in general, is that it does what it is designed to do very well… How to fix “document is not defined” in Next.js | If you're working with Next.js, you might have encountered the infamous document is not defined error. This error can be a roadblock, especially for those new to server-side rendering concepts in Next.js. But don't worry, resolving this issue is straightforward once you understand the underlying cause and implement the right solutions. Understanding the Error The
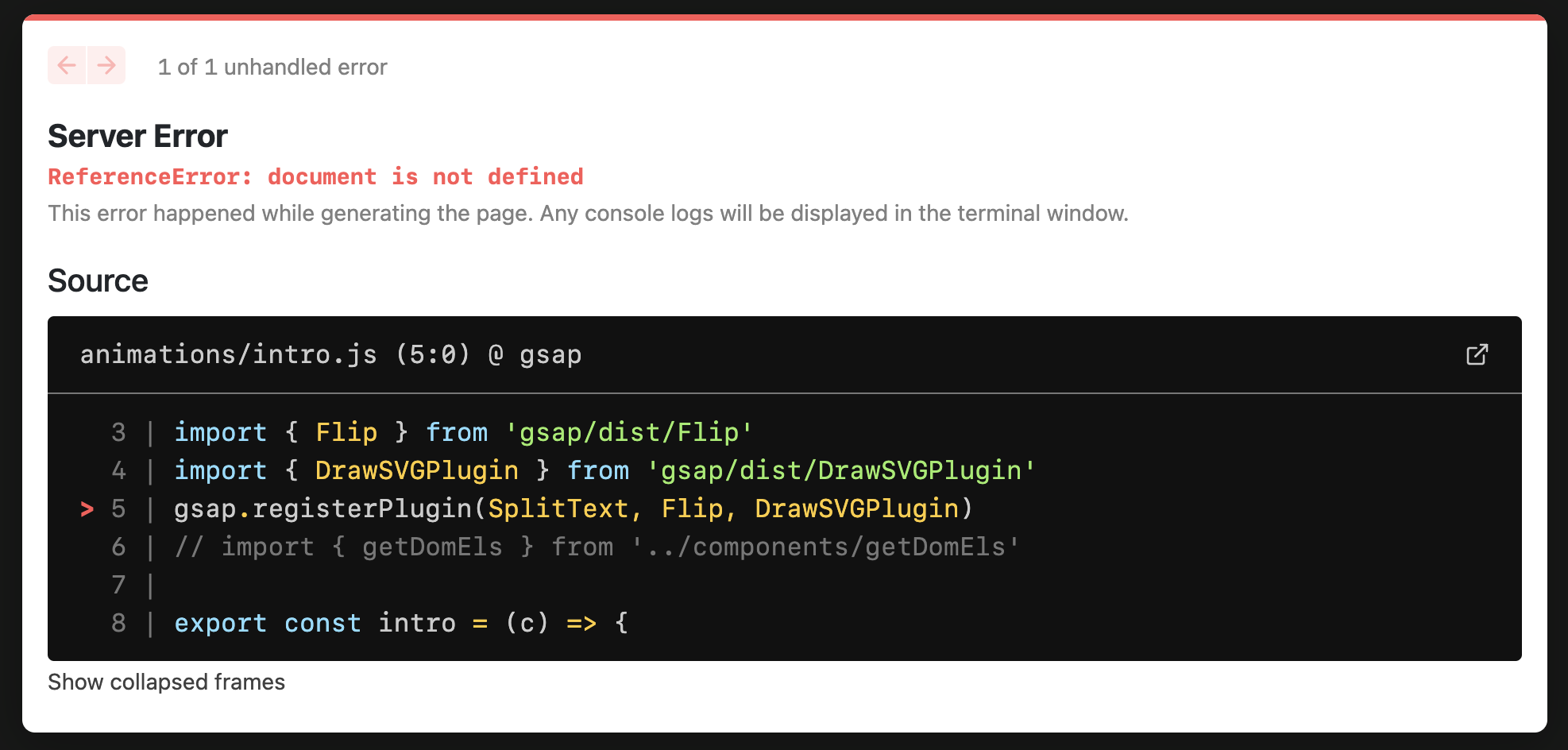
How to fix “document is not defined” in Next.js | If you're working with Next.js, you might have encountered the infamous document is not defined error. This error can be a roadblock, especially for those new to server-side rendering concepts in Next.js. But don't worry, resolving this issue is straightforward once you understand the underlying cause and implement the right solutions. Understanding the Error The Importing GSAP modules with Next.js : "document is not defined ... | Hey everyone, I'm trying to migrate my React project (made with CRA) to a Next.js environment. I wonder if someone already has a similar error when importing GSAP modules (Flip, DrawSVGPlugin…). When I try to animate DOM elements in my hooks, I have this error :ReferenceError : document is not de...
Importing GSAP modules with Next.js : "document is not defined ... | Hey everyone, I'm trying to migrate my React project (made with CRA) to a Next.js environment. I wonder if someone already has a similar error when importing GSAP modules (Flip, DrawSVGPlugin…). When I try to animate DOM elements in my hooks, I have this error :ReferenceError : document is not de...